Công cụ Tìm kiếm Tối ưu hóa (SEO) là một tập hợp các phương pháp hay để tối ưu hóa trang web của bạn để bạn có được thứ hạng tốt hơn trong các công cụ tìm kiếm như Google. Nói tóm lại, SEO tốt cho phép bạn có nhiều khách truy cập hơn.
Một số ví dụ về quy tắc SEO: trang web của bạn phải tải nhanh, trang của bạn phải có một và chỉ một tiêu đề <h1>, thẻ meta (thẻ alt, thẻ tiêu đề) phải nhất quán với nội dung, trang web của bạn phải có tệp /sitemap.xml, v.v.
Để đảm bảo người dùng Trang web Bisfast và Thương mại điện tử Bisfast có một SEO tuyệt vời, Bisfast tóm tắt tất cả các phức tạp kỹ thuật của SEO và xử lý mọi thứ cho bạn, theo cách tốt nhất có thể. Điều này sẽ được giải thích ở đây dưới đây.
Nhưng trước tiên, hãy xem cách bạn có thể dễ dàng tăng thứ hạng của mình bằng cách tinh chỉnh nội dung và thẻ meta của trang web.
thẻ meta
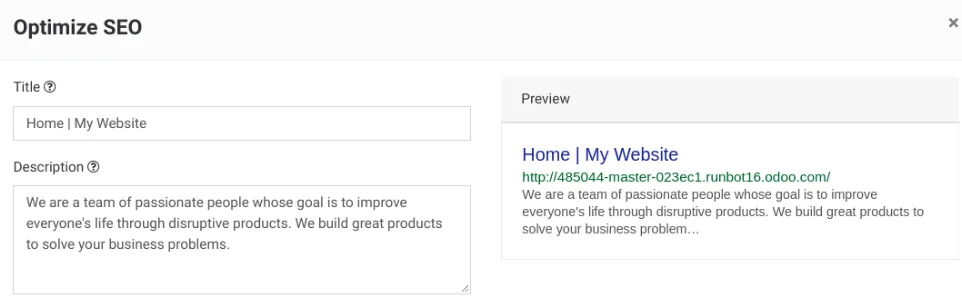
Miêu tả Tiêu đề
Mỗi trang web nên xác định dữ liệu <title>và <description>meta. Những yếu tố thông tin này được sử dụng bởi các công cụ tìm kiếm để quảng bá trang web của bạn. Chúng được tạo tự động dựa trên tiêu đề và nội dung trang, nhưng bạn có thể tinh chỉnh chúng. Hãy chắc chắn rằng chúng phù hợp với nội dung của trang, nếu không bạn sẽ bị các công cụ tìm kiếm đánh giá thấp.

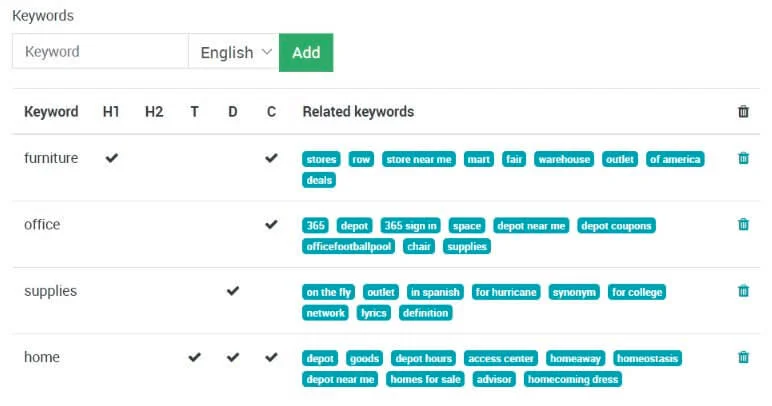
từ khóa
Để viết nội dung chất lượng và tăng lưu lượng truy cập của bạn, Bisfast cung cấp công <keyword>cụ tìm kiếm. Những từ khóa đó là những tìm kiếm bạn muốn hướng tới trang web của mình. Đối với mỗi từ khóa, bạn xem cách nó được sử dụng trong nội dung (H1, H2, tiêu đề trang, mô tả trang, nội dung trang) và các tìm kiếm liên quan trong Google là gì. Càng nhiều từ khóa được sử dụng càng tốt.

Ghi chú
Nếu trang web của bạn có nhiều ngôn ngữ, bạn có thể sử dụng công cụ Quảng cáo cho mọi ngôn ngữ của một trang và đặt tiêu đề, mô tả và thẻ tìm kiếm cụ thể.
Nội dung là vua
Khi nói đến SEO, nội dung thường là vua. Bisfast cung cấp một số mô-đun để giúp bạn xây dựng nội dung trang web của mình:
Blog Bisfast : viết nội dung tuyệt vời.
Bisfast Slides : xuất bản tất cả các bản trình bày Powerpoint hoặc PDF của bạn. Nội dung của họ được lập chỉ mục tự động trên trang web. Ví dụ: Bisfast.com/slides/public-channel-1
Diễn đàn Bisfast : để cộng đồng của bạn tạo nội dung cho bạn. Ví dụ: bisfast.com/forum/1 (chiếm 30% số trang đích bisfast.com)
Lưu trữ danh sách gửi thư của Bisfast : xuất bản kho lưu trữ danh sách gửi thư trên trang web của bạn. Ví dụ: bisfast.com/groups/community-59 (1000 trang được tạo mỗi tháng)
Ghi chú
Trang 404 là một trang thông thường, bạn có thể chỉnh sửa như bất kỳ trang nào khác trong Bisfast. Bằng cách đó, bạn có thể tạo một trang 404 tuyệt vời để chuyển hướng đến nội dung hàng đầu của trang web khi khách truy cập bị lạc trong các URL không hợp lệ.
Sử dụng mạng xã hội
Phương tiện truyền thông xã hội được xây dựng để chia sẻ hàng loạt. Nếu nhiều người chia sẻ nội dung của bạn trên phương tiện truyền thông xã hội, thì có khả năng nhiều người sẽ liên kết với nội dung đó hơn và các liên kết là một yếu tố quan trọng để xếp hạng SEO.
Bisfast nhúng một số công cụ để chia sẻ nội dung qua mạng xã hội:
Mạng xã hội
Bisfast cho phép liên kết tất cả các tài khoản mạng xã hội của bạn ở chân trang web của bạn. Tất cả những gì bạn phải làm là giới thiệu tất cả các tài khoản của mình trong cài đặt công ty.

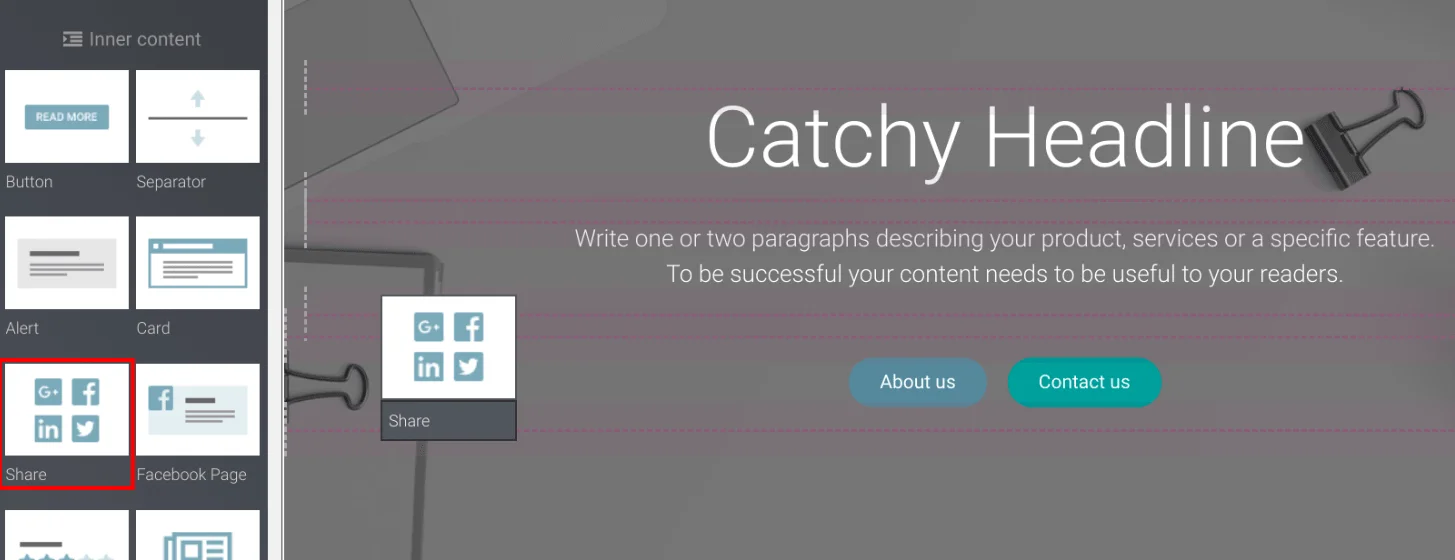
chia sẻ xã hội
Thả khối xây dựng Chia sẻ trên bất kỳ trang nào bạn muốn khách truy cập của mình chia sẻ. Bằng cách nhấp vào biểu tượng, họ được nhắc chia sẻ trang trên tường mạng xã hội của họ.

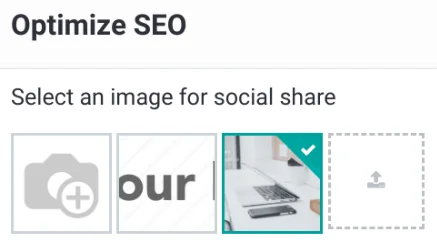
Hầu hết các phương tiện truyền thông xã hội đều sử dụng hình ảnh của bức tranh để trang trí cho bài chia sẻ. Bisfast sử dụng biểu tượng trang web theo mặc định nhưng bạn có thể chọn bất kỳ hình ảnh nào khác của trang trong công cụ Quảng cáo.

Trang Facebook
Thả khối xây dựng Trang Facebook để hiển thị một tiện ích của trang kinh doanh trên Facebook của bạn và khuyến khích khách truy cập theo dõi tiện ích đó. Bạn có thể hiển thị dòng thời gian, các sự kiện tiếp theo và các tin nhắn.
Trình cuộn Twitter
Hiển thị nguồn cấp dữ liệu Twitter với sự hài lòng của khách hàng trên trang web của bạn. Điều này sẽ tăng số lượng tweet và chia sẻ.
Kiểm tra trang web của bạn
Bạn có thể so sánh thứ hạng trang web của mình, về mặt SEO, so với Bisfast bằng các dịch vụ miễn phí của WooRank: woorank.com
Xử lý URL
Phần này làm sáng tỏ cách Bisfast làm cho các URL thân thiện với SEO.
Cấu trúc URL
Một URL điển hình của Bisfast sẽ trông như thế này:
Với các thành phần sau:
https:// = Giao thức
www.mysite.com = tên miền của bạn
/fr_FR = ngôn ngữ trang. Phần này của URL sẽ bị xóa nếu khách truy cập duyệt ngôn ngữ chính của trang web Do đó, phiên bản chính của trang này là: https://www.mysite.com/shop/product/my-great-product-31
/shop/product = mỗi mô-đun xác định không gian tên riêng của nó (/shop dành cho danh mục của mô-đun Thương mại điện tử, /shop/product dành cho trang sản phẩm).
my-Great-product = theo mặc định, đây là tiêu đề slugified của sản phẩm mà trang này đề cập đến. Nhưng bạn có thể tùy chỉnh nó cho mục đích SEO. Một sản phẩm có tên “Pain carré” sẽ được slugified thành “pain-carre”. Tùy thuộc vào không gian tên, đây có thể là các đối tượng khác nhau (bài đăng blog, tiêu đề trang, bài đăng diễn đàn, bình luận diễn đàn, danh mục sản phẩm, v.v.).
-31 = ID duy nhất của sản phẩm
Lưu ý rằng bất kỳ thành phần động nào của URL đều có thể được rút gọn thành ID của nó. Ví dụ: tất cả các URL sau đều thực hiện chuyển hướng 301 đến URL ở trên:
https://www.mysite.com/fr_FR/shop/product/31 (phiên bản ngắn)
http://mysite.com/fr_FR/shop/product/31 (thậm chí phiên bản ngắn hơn)
http://mysite.com/fr_FR/shop/product/other-product-name-31 (tên sản phẩm cũ)
Một số URL có một số phần động, như phần này (danh mục blog và bài đăng):
Trong ví dụ trên:
Tin tức công ty là tiêu đề của blog
Câu chuyện về Bisfast là tiêu đề của một bài đăng trên blog cụ thể
Khi một trang Bisfast có một máy nhắn tin, số trang được đặt trực tiếp trong URL (không có đối số GET). Điều này cho phép mọi trang được lập chỉ mục bởi các công cụ tìm kiếm. Ví dụ:
Thay đổi về URL & Tiêu đề
Khi URL của một trang thay đổi (ví dụ: phiên bản tên sản phẩm của bạn thân thiện với SEO hơn), bạn không phải lo lắng về việc cập nhật tất cả các liên kết:
Bisfast sẽ tự động cập nhật tất cả các liên kết của nó thành URL mới.
Nếu các trang web bên ngoài vẫn trỏ đến URL cũ, chuyển hướng 301 sẽ được thực hiện để chuyển khách truy cập đến địa chỉ mới của trang.
Ví dụ: URL này:
Sẽ tự động chuyển hướng đến:
Tóm lại, chỉ cần thay đổi tiêu đề của bài đăng trên blog hoặc tên của sản phẩm và các thay đổi sẽ tự động áp dụng ở mọi nơi trong trang web của bạn. Liên kết cũ vẫn hoạt động khi được sử dụng bởi các trang web bên ngoài, thông qua chuyển hướng 301, duy trì liên kết SEO.
HTTPS
Công cụ tìm kiếm tăng thứ hạng của các trang web HTTPS/SSL an toàn. Vì vậy, theo mặc định, tất cả các phiên bản Bisfast Online hoàn toàn dựa trên HTTPS. Nếu khách truy cập trang web của bạn thông qua một url không phải HTTPS, thì nó sẽ nhận được chuyển hướng 301 sang HTTPS tương đương.
Liên kết: Chiến lược Nofollow
Càng nhiều trang được liên kết từ các trang web bên ngoài và chất lượng thì càng tốt cho SEO của bạn.
Dưới đây là các chiến lược Bisfast để quản lý liên kết:
Mọi liên kết bạn thêm vào trang web của mình đều là “dofollow”, có nghĩa là liên kết này sẽ đóng góp vào SEO Juice cho trang được liên kết.
Mọi liên kết được đăng bởi một người đóng góp (bài đăng trên diễn đàn, bình luận trên blog, v.v.) liên kết đến trang web của riêng bạn cũng là “dofollow”.
Nhưng mọi liên kết được đăng bởi một cộng tác viên liên kết đến một trang web bên ngoài đều là “nofollow”. Theo cách đó, bạn không gặp rủi ro khi mọi người đăng liên kết trên trang web của bạn tới các trang web của bên thứ ba có tiếng xấu.
Lưu ý rằng, khi sử dụng diễn đàn, những người đóng góp có nhiều Karma có thể được tin tưởng. Trong trường hợp như vậy, các liên kết của họ sẽ không có bất kỳ rel="nofollow"thuộc tính nào.
Hỗ trợ đa ngôn ngữ
URL đa ngôn ngữ
Nếu bạn điều hành một trang web bằng nhiều ngôn ngữ, cùng một nội dung sẽ có sẵn trong các URL khác nhau, tùy thuộc vào ngôn ngữ được sử dụng:
https://www.mywebsite.com/shop/product/my-product-1 (ngôn ngữ chính, tiếng Anh tại đây)
https://www.mywebsite.com/fr_FR/shop/product/mon-produit-1 (phiên bản tiếng Pháp)
Trong ví dụ này, fr_FR là ngôn ngữ của trang. Bạn thậm chí có thể có nhiều biến thể của cùng một ngôn ngữ: pt_BR (tiếng Bồ Đào Nha từ Brazil) , pt_PT (tiếng Bồ Đào Nha từ Bồ Đào Nha).
Chú thích ngôn ngữ
Để cho các công cụ tìm kiếm biết rằng URL thứ hai là bản dịch tiếng Pháp của URL đầu tiên, Bisfast sẽ thêm một phần tử liên kết HTML vào tiêu đề. Trong phần HTML <head> của phiên bản chính, Bisfast tự động thêm phần tử liên kết trỏ đến các phiên bản đã dịch của trang web đó;
<link rel=”alternate” hreflang=”fr” href=” https://www.mywebsite.com/fr_FR/shop/product/mon-produit-1 ”/>
Với cách tiếp cận này:
Các công cụ tìm kiếm sẽ chuyển hướng đến đúng ngôn ngữ theo ngôn ngữ của khách truy cập.
Bạn không bị các công cụ tìm kiếm phạt nếu trang của bạn chưa được dịch. Thật vậy, đó không phải là nội dung trùng lặp mà là một phiên bản khác của cùng một nội dung.
Phát hiện ngôn ngữ
Khi khách truy cập lần đầu tiên vào trang web của bạn (ví dụ: yourwebsite.com/shop), họ có thể tự động được chuyển hướng đến phiên bản đã dịch theo tùy chọn ngôn ngữ trình duyệt của họ (ví dụ: yourwebsite.com/fr_FR/shop).
Lần tới, nó sẽ giữ một cookie của ngôn ngữ hiện tại để tránh bất kỳ chuyển hướng nào.
Để buộc khách truy cập sử dụng ngôn ngữ mặc định, bạn có thể sử dụng mã của ngôn ngữ mặc định trong liên kết của mình, ví dụ: yourwebsite.com/en_US/shop. Điều này sẽ luôn đưa khách truy cập đến phiên bản tiếng Anh của trang mà không cần sử dụng tùy chọn ngôn ngữ của trình duyệt.
Tốc độ trang
Giới thiệu
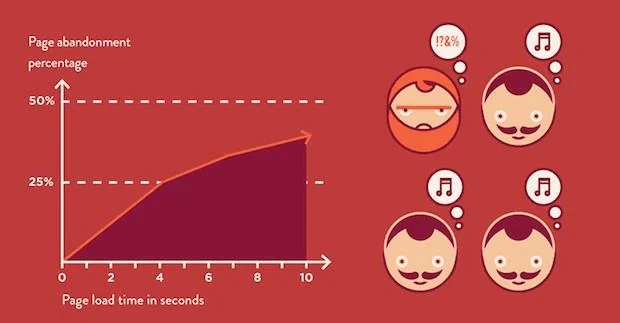
Thời gian tải trang là một tiêu chí quan trọng đối với các công cụ tìm kiếm. Trang web nhanh hơn không chỉ cải thiện trải nghiệm của khách truy cập mà còn mang lại cho bạn thứ hạng trang tốt hơn. Một số nghiên cứu đã chỉ ra rằng, nếu bạn chia thời gian tải trang của mình cho hai (ví dụ: 2 giây thay vì 4 giây), tỷ lệ bỏ qua của khách truy cập cũng được chia đôi. (25% đến 12,5%). Thêm một giây để tải trang có thể khiến Amazon phải trả 1,6 tỷ đô la doanh số bán hàng .

May mắn thay, Bisfast làm tất cả những điều kỳ diệu cho bạn. Dưới đây, bạn sẽ tìm thấy các thủ thuật mà Bisfast sử dụng để tăng tốc thời gian tải trang của bạn. Bạn có thể so sánh cách xếp hạng trang web của mình bằng hai công cụ sau:
Hình ảnh
Khi bạn tải lên hình ảnh mới, Bisfast sẽ tự động nén chúng để giảm kích thước của chúng (nén không mất dữ liệu cho .PNG và .GIF và nén không mất dữ liệu cho .JPG).
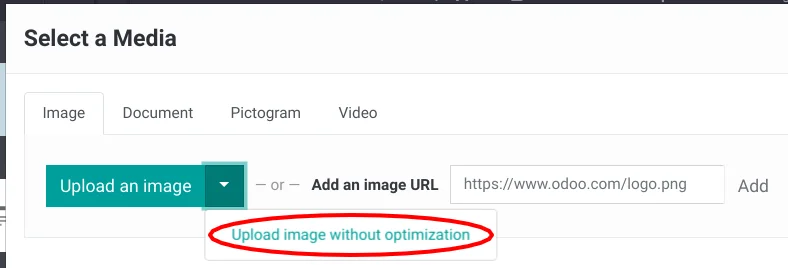
Từ nút tải lên, bạn có tùy chọn giữ nguyên ảnh gốc nếu muốn tối ưu hóa chất lượng ảnh hơn là hiệu suất.

Ghi chú
Bisfast nén hình ảnh khi chúng được tải lên trang web của bạn, không phải khi khách truy cập yêu cầu. Vì vậy, có thể nếu bạn sử dụng chủ đề của bên thứ ba, nó sẽ cung cấp hình ảnh không được nén hiệu quả. Nhưng tất cả các hình ảnh được sử dụng trong các chủ đề chính thức của Bisfast đã được nén theo mặc định.
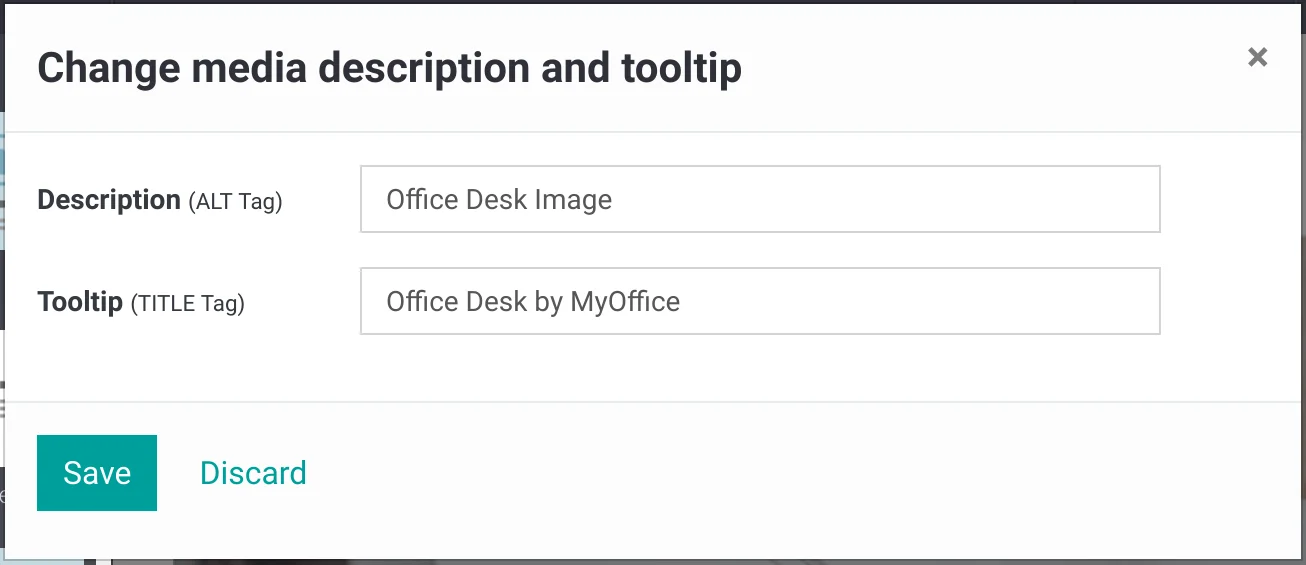
Khi bạn nhấp vào một hình ảnh, Bisfast sẽ hiển thị cho bạn các thuộc tính Alt và tiêu đề của <img>thẻ. Bạn có thể nhấp vào nó để đặt tiêu đề và thuộc tính Alt của riêng bạn cho hình ảnh.

Khi bạn bấm vào liên kết này, cửa sổ sau sẽ xuất hiện:

Chữ tượng hình của Bisfast được triển khai bằng phông chữ ( Phông chữ Awesome trong hầu hết các chủ đề của Bisfast). Do đó, bạn có thể sử dụng bao nhiêu chữ tượng hình tùy thích trong trang của mình, chúng sẽ không dẫn đến yêu cầu tải trang thêm.

Tài nguyên tĩnh: CSS
Tất cả các tệp CSS đều được xử lý trước, ghép nối, thu nhỏ, nén và lưu vào bộ đệm (phía máy chủ và phía trình duyệt). Kết quả:
chỉ cần một yêu cầu tệp CSS để tải một trang
tệp CSS này được chia sẻ và lưu vào bộ nhớ cache giữa các trang, để khi khách truy cập nhấp vào một trang khác, trình duyệt thậm chí không phải tải một tài nguyên CSS nào.
tệp CSS này được tối ưu hóa để nhỏ
Đã xử lý trước: Khung CSS được Bisfast sử dụng là Bootstrap. Mặc dù một chủ đề có thể sử dụng một khung khác, nhưng hầu hết các chủ đề Bisfast đều mở rộng và tùy chỉnh trực tiếp Bootstrap. Vì Bisfast hỗ trợ Ít hơn và Sass, nên bạn có thể sửa đổi các quy tắc CSS thay vì ghi đè chúng thông qua các dòng CSS bổ sung, dẫn đến tệp nhỏ hơn.
Liên kết: mọi mô-đun hoặc thư viện bạn có thể sử dụng trong Bisfast đều có bộ tệp CSS, Ít hơn hoặc Sass riêng (Thương mại điện tử, blog, chủ đề, v.v.). Có một số tệp CSS là điều tuyệt vời cho tính mô-đun, nhưng không tốt cho hiệu suất vì hầu hết các trình duyệt chỉ có thể thực hiện song song 6 yêu cầu dẫn đến nhiều tệp được tải nối tiếp. Thời gian trễ để truyền tệp thường dài hơn nhiều so với thời gian truyền dữ liệu thực tế, đối với các tệp nhỏ như .JS và .CSS. Như vậy, thời gian tải tài nguyên CSS phụ thuộc nhiều vào số lượng yêu cầu được thực hiện hơn là kích thước tệp thực tế.
Để giải quyết vấn đề này, tất cả các tệp CSS/Less/Sass được nối thành một tệp .CSS duy nhất để gửi tới trình duyệt. Vì vậy, khách truy cập chỉ có một tệp .CSS để tải trên mỗi trang, điều này đặc biệt hiệu quả. Vì CSS được chia sẻ giữa tất cả các trang nên khi khách truy cập nhấp vào một trang khác, trình duyệt thậm chí không phải tải tệp CSS mới!
Cả hai tệp trong <head> | Những gì khách truy cập nhận được (chỉ một tệp) |
|---|---|
/* Từ bootstrap.css */ | .text-muted { |
.text-muted { | màu: #666; |
màu: #777; | nền: màu vàng |
nền: màu vàng; | } |
} | |
/* Từ my-theme.css */ | |
.text-muted { | |
màu: #666; | |
} |
CSS do Bisfast gửi bao gồm tất cả CSS/Less/Sass của tất cả các trang/mô-đun. Bằng cách này, các lượt xem trang bổ sung từ cùng một khách truy cập sẽ hoàn toàn không phải tải các tệp CSS. Nhưng một số mô-đun có thể bao gồm các tài nguyên CSS/Javascript khổng lồ mà bạn không muốn tìm nạp trước ở trang đầu tiên vì chúng quá lớn. Trong trường hợp này, Bisfast chia tài nguyên này thành một gói thứ hai chỉ được tải khi trang sử dụng nó được yêu cầu. Một ví dụ về điều này là phần phụ trợ chỉ được tải khi khách truy cập đăng nhập và truy cập vào phần phụ trợ (/web).
Ghi chú
Nếu tệp CSS quá lớn, Bisfast sẽ chia nó thành hai tệp nhỏ hơn để tránh giới hạn 4095 bộ chọn trên mỗi trang của Internet Explorer. Nhưng hầu hết các chủ đề phù hợp dưới giới hạn này.
Thu nhỏ: Sau khi được xử lý trước và nối, CSS kết quả được thu nhỏ để giảm kích thước của nó.
Trước khi thu nhỏ | Sau khi thu nhỏ |
|---|---|
/* một vài bình luận */ | .text-muted {color: #666} |
.text-muted { | |
màu: #666; | |
} |
Kết quả cuối cùng sau đó được nén, trước khi được gửi tới trình duyệt.
Sau đó, một phiên bản đã lưu trong bộ nhớ cache được lưu trữ phía máy chủ (vì vậy chúng tôi không phải xử lý trước, ghép nối, thu nhỏ theo mọi yêu cầu) và phía trình duyệt (vì vậy cùng một khách truy cập sẽ chỉ tải CSS một lần cho tất cả các trang họ truy cập).
Tài nguyên tĩnh: Javascript
Giống như tài nguyên CSS, tài nguyên Javascript cũng được nối, rút gọn, nén và lưu vào bộ đệm (phía máy chủ và phía trình duyệt).
Bisfast tạo ba gói Javascript:
Một cho tất cả các trang của trang web (bao gồm mã cho hiệu ứng thị sai, xác thực biểu mẫu, v.v.)
Một cho mã Javascript phổ biến được chia sẻ giữa giao diện người dùng và phụ trợ (Bootstrap)
Một dành cho mã Javascript cụ thể phụ trợ (giao diện Bisfast Web Client dành cho nhân viên của bạn sử dụng Bisfast)
Hầu hết khách truy cập trang web của bạn sẽ chỉ cần hai gói đầu tiên, dẫn đến tải tối đa hai tệp Javascript để hiển thị một trang. Vì các tệp này được chia sẻ trên tất cả các trang nên các lần nhấp tiếp theo của cùng một khách truy cập sẽ không tải bất kỳ tài nguyên Javascript nào khác.
Ghi chú
Nếu bạn làm việc ở chế độ nhà phát triển , CSS và Javascript sẽ không được ghép nối cũng như không được rút gọn. Vì vậy, nó chậm hơn nhiều. Nhưng nó cho phép bạn dễ dàng gỡ lỗi bằng trình gỡ lỗi của Chrome vì các tài nguyên CSS và Javascript không được chuyển đổi từ phiên bản gốc của chúng.
CDN
Nếu bạn kích hoạt tính năng CDN trong Bisfast, các tài nguyên tĩnh (Javascript, CSS, hình ảnh) sẽ được tải từ Mạng phân phối nội dung. Sử dụng Mạng phân phối nội dung có ba lợi thế:
Tải tài nguyên từ một máy chủ gần đó (hầu hết CDN đều có máy chủ ở các quốc gia chính trên toàn cầu)
Tài nguyên bộ đệm hiệu quả (không sử dụng tài nguyên tính toán trên máy chủ của riêng bạn)
Phân chia tải tài nguyên trên các dịch vụ khác nhau cho phép tải song song nhiều tài nguyên hơn (vì giới hạn 6 yêu cầu song song của Chrome là theo miền)
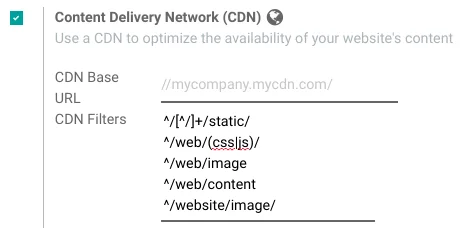
Bạn có thể định cấu hình các tùy chọn CDN của mình từ ứng dụng Quản trị trang web , sử dụng menu Cấu hình. Đây là một ví dụ về cấu hình bạn có thể sử dụng:

Trang HTML
Các trang HTML có thể được nén, nhưng điều này thường được xử lý bởi máy chủ web của bạn (NGINX hoặc Apache).
Trình tạo trang web Bisfast đã được tối ưu hóa để đảm bảo mã HTML sạch và ngắn. Các khối xây dựng đã được phát triển để tạo mã HTML sạch, thường sử dụng Bootstrap và trình soạn thảo HTML.
Ví dụ: nếu bạn sử dụng công cụ chọn màu để thay đổi màu của một đoạn thành màu chính của trang web, Bisfast sẽ tạo ra mã sau:
<p class="text-primary">My Text</p>
Trong khi hầu hết các trình soạn thảo HTML (chẳng hạn như CKEditor) sẽ tạo ra đoạn mã sau:
<p style="color: #AB0201">My Text</p>
Thiết kế đáp ứng
Các trang web không thân thiện với thiết bị di động bị ảnh hưởng tiêu cực trong bảng xếp hạng của công cụ tìm kiếm. Tất cả các chủ đề của Bisfast đều dựa vào Bootstrap để hiển thị hiệu quả theo thiết bị: máy tính để bàn, máy tính bảng hoặc thiết bị di động.

Vì tất cả các mô-đun của Bisfast đều có chung công nghệ nên tất cả các trang trong trang web của bạn đều thân thiện với thiết bị di động.
Bộ nhớ đệm trình duyệt
Tài nguyên Javascript, hình ảnh và CSS có một URL thay đổi linh hoạt khi nội dung của chúng thay đổi. Ví dụ: tất cả các tệp CSS được tải qua URL này: localhost:8069/web/content/457-0da1d9d/web.assets_common.0.css . Phần 457-0da1d9dcủa URL này sẽ thay đổi nếu bạn sửa đổi CSS của trang web.
Điều này cho phép Bisfast đặt độ trễ bộ đệm rất dài (XXX) trên các tài nguyên này: XXX giây, đồng thời được cập nhật ngay lập tức nếu bạn cập nhật tài nguyên.
khả năng mở rộng
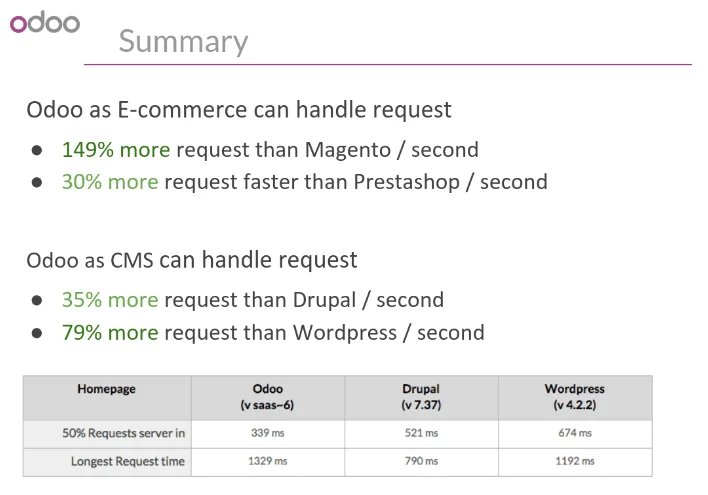
Ngoài tốc độ nhanh, Bisfast còn có khả năng mở rộng hơn so với CMS và Thương mại điện tử truyền thống (Drupal, Wordpress, Magento, Prestashop).
Đây là slide tóm tắt khả năng mở rộng của Trang web & Thương mại điện tử Bisfast.

Tệp Công cụ Tìm kiếm
Sơ đồ trang web
Sơ đồ trang web chỉ ra các trang để lập chỉ mục cho rô bốt của công cụ tìm kiếm. Bisfast tự động tạo một /sitemap.xmltệp cho bạn. Vì lý do hiệu suất, tệp này được lưu vào bộ nhớ đệm và cập nhật 12 giờ một lần.
Theo mặc định, tất cả các URL sẽ ở trong một /sitemap.xml tệp duy nhất, nhưng nếu bạn có nhiều trang, Bisfast sẽ tự động tạo tệp Chỉ mục Sơ đồ trang web, tôn trọng giao thức sitemaps.org nhóm URL của sơ đồ trang web thành 45000 khối trên mỗi tệp.
Mỗi mục sơ đồ trang web có 4 thuộc tính được tính toán tự động:
<loc>: URL của một trang
<lastmod>: ngày sửa đổi cuối cùng của tài nguyên, được tính toán tự động dựa trên đối tượng liên quan. Đối với trang liên quan đến sản phẩm, đây có thể là ngày sửa đổi cuối cùng của sản phẩm hoặc trang.
<priority>: các mô-đun có thể triển khai thuật toán ưu tiên của riêng chúng dựa trên nội dung của chúng (ví dụ: một diễn đàn có thể chỉ định mức độ ưu tiên dựa trên số phiếu bầu cho một bài đăng cụ thể). Mức độ ưu tiên của một trang tĩnh được xác định bởi trường ưu tiên của nó, được chuẩn hóa (16 là mặc định).
Đánh dấu dữ liệu có cấu trúc
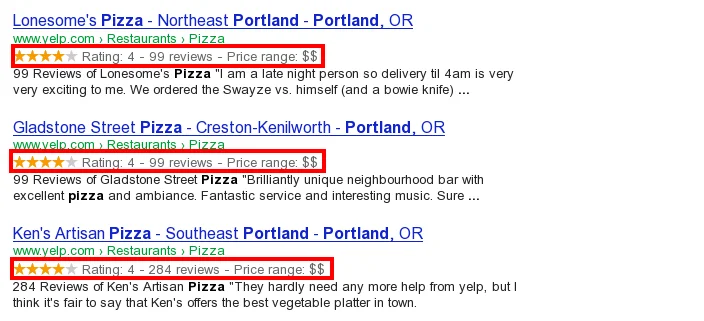
Đánh dấu dữ liệu có cấu trúc được sử dụng để tạo Rich Snippets trong kết quả của công cụ tìm kiếm. Đó là một cách để chủ sở hữu trang web gửi dữ liệu có cấu trúc tới rô bốt công cụ tìm kiếm; giúp họ hiểu nội dung của bạn và tạo kết quả tìm kiếm được trình bày tốt.
Google hỗ trợ một số đoạn mã phong phú cho các loại nội dung, bao gồm: Bài đánh giá, Con người, Sản phẩm, Doanh nghiệp, Sự kiện và Tổ chức.
Bisfast triển khai dữ liệu vi mô như được xác định trong đặc tả schema.org cho các sự kiện, sản phẩm Thương mại điện tử, bài đăng trên diễn đàn và địa chỉ liên hệ. Điều này cho phép các trang sản phẩm của bạn được hiển thị trên Google bằng cách sử dụng thông tin bổ sung như giá và xếp hạng của sản phẩm:

robot.txt
Khi lập chỉ mục trang web của bạn, trước tiên các công cụ tìm kiếm sẽ xem xét các quy tắc lập chỉ mục chung của tệp /robots.txt(rô-bốt được phép, đường dẫn sơ đồ trang web, v.v.). Bisfast tự động tạo nó. Nội dung của nó là:
Tác nhân người dùng: * Sơ đồ trang web: https://www.odoo.com/sitemap.xml
Điều đó có nghĩa là tất cả các robot được phép lập chỉ mục trang web của bạn và không có quy tắc lập chỉ mục nào khác ngoài quy tắc được chỉ định trong sơ đồ trang web được tìm thấy tại địa chỉ sau.
Bạn có thể tùy chỉnh tệp rô bốt trong chế độ nhà phát triển từ Cài đặt –> Kỹ thuật –> Giao diện người dùng –> Chế độ xem (loại trừ rô bốt, loại trừ một số trang, chuyển hướng đến Sơ đồ trang web tùy chỉnh). Đặt Dữ liệu Mô hình của chế độ xem Không thể cập nhật để không đặt lại tệp sau khi nâng cấp hệ thống.

To install this Web App in your iPhone/iPad press
![]() and then Add to Home Screen.
and then Add to Home Screen.
