Giới thiệu về chức năng xây dựng website của Bisfast
Quản lý nhiều trang web
Nhiều trang web của Bisfast mở ra nhiều khả năng đa dạng hóa và phân khúc khách hàng cho doanh nghiệp của bạn. Giờ đây, lượng khán giả được nhân lên và doanh thu tăng lên chỉ cách bạn vài cú nhấp chuột!
Mỗi trang web có thể hoạt động theo một cách hoàn toàn độc lập, với chủ đề, thương hiệu, tên miền, đầu trang và chân trang, trang, ngôn ngữ, sản phẩm, bài đăng trên blog, diễn đàn, trang trình bày, sự kiện, kênh trò chuyện trực tiếp, v.v. Hãy cùng tham quan!
Tạo trang web mới
Để tạo một trang web mới, hãy truy cập Trang web ‣ Cấu hình ‣ Cài đặt . Nút Tạo trang web mới nằm trong phần đầu tiên.
Để tạo một trang web mới, hãy tiến hành như sau:
- Đi tới Trang web ‣ Cấu hình ‣ Cài đặt .
- Nhấp vào + Trang web mới .
- Chỉ định Tên trang web và tên miền trang web . Mỗi trang web phải được xuất bản dưới tên miền riêng của mình .
- Điều chỉnh tên Công ty , Ngôn ngữ và Ngôn ngữ mặc định nếu cần.
- Nhấp vào nút Tạo .
Sau đó bạn có thể bắt đầu xây dựng trang web mới của mình.
Chuyển từ trang web này sang trang web khác
Để chuyển từ trang web này sang trang web khác, hãy nhấp vào menu bên cạnh nút +Mới ở góc trên cùng bên phải và chọn trang web bạn muốn chuyển sang.
Cấu hình dành riêng cho trang web
Hầu hết các cài đặt trang web đều dành riêng cho trang web, nghĩa là chúng có thể được bật/tắt trên mỗi trang web. Để điều chỉnh cài đặt cho trang web, hãy đi tới Trang web ‣ Cấu hình ‣ Cài đặt . Chọn trang web mong muốn trong trường Cài đặt của Trang web ở đầu trang Cài đặt , trong biểu ngữ màu vàng . Sau đó, điều chỉnh các tùy chọn cho trang web cụ thể đó.
Sau đó, hãy xem các tùy chọn được gắn cờ với biểu tượng trái đất. Điều đó có nghĩa là chúng chỉ tác động đến chính trang web mà bạn đang làm việc.
Ví dụ, bạn có thể đặt cụ thể:
- Ngôn ngữ,
- Tên miền,
- Tên Website
- Công ty:
Xuất bản một trang trong tất cả các trang web
Để xuất bản 1 trang trên web: Trang web ‣ Cấu hình ‣ Trang .
Chuyển trạng thái trang web từ chưa xuất bản -> Đã đăng
- Bạn có thể chỉnh sửa nội dung website bằng cách bấm nút
Cách thực hiện Tối ưu hóa Công cụ Tìm kiếm (SEO) trong Bisfast website
Công cụ Tìm kiếm Tối ưu hóa (SEO) là một tập hợp các phương pháp hay để tối ưu hóa trang web của bạn để bạn có được thứ hạng tốt hơn trong các công cụ tìm kiếm như Google. Nói tóm lại, SEO tốt cho phép bạn có nhiều khách truy cập hơn.
Một số ví dụ về quy tắc SEO: trang web của bạn phải tải nhanh, trang của bạn phải có một và chỉ một tiêu đề <h1>, thẻ meta (thẻ alt, thẻ tiêu đề) phải nhất quán với nội dung, trang web của bạn phải có tệp /sitemap.xml, v.v.
Để đảm bảo người dùng Trang web Bisfast và Thương mại điện tử Bisfast có một SEO tuyệt vời, Bisfast tóm tắt tất cả các phức tạp kỹ thuật của SEO và xử lý mọi thứ cho bạn, theo cách tốt nhất có thể. Điều này sẽ được giải thích ở đây dưới đây.
Nhưng trước tiên, hãy xem cách bạn có thể dễ dàng tăng thứ hạng của mình bằng cách tinh chỉnh nội dung và thẻ meta của trang web.
thẻ meta
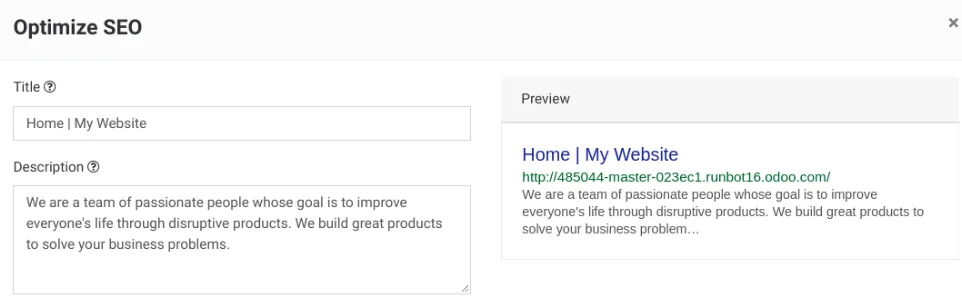
Miêu tả Tiêu đề
Mỗi trang web nên xác định dữ liệu <title>và <description>meta. Những yếu tố thông tin này được sử dụng bởi các công cụ tìm kiếm để quảng bá trang web của bạn. Chúng được tạo tự động dựa trên tiêu đề và nội dung trang, nhưng bạn có thể tinh chỉnh chúng. Hãy chắc chắn rằng chúng phù hợp với nội dung của trang, nếu không bạn sẽ bị các công cụ tìm kiếm đánh giá thấp.

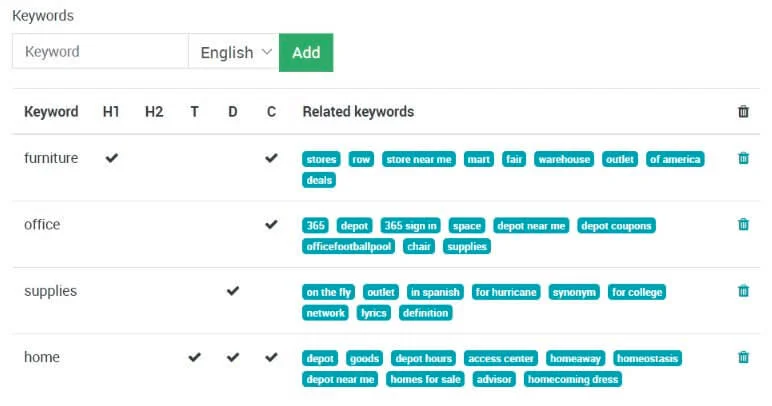
từ khóa
Để viết nội dung chất lượng và tăng lưu lượng truy cập của bạn, Bisfast cung cấp công <keyword>cụ tìm kiếm. Những từ khóa đó là những tìm kiếm bạn muốn hướng tới trang web của mình. Đối với mỗi từ khóa, bạn xem cách nó được sử dụng trong nội dung (H1, H2, tiêu đề trang, mô tả trang, nội dung trang) và các tìm kiếm liên quan trong Google là gì. Càng nhiều từ khóa được sử dụng càng tốt.

Ghi chú
Nếu trang web của bạn có nhiều ngôn ngữ, bạn có thể sử dụng công cụ Quảng cáo cho mọi ngôn ngữ của một trang và đặt tiêu đề, mô tả và thẻ tìm kiếm cụ thể.
Nội dung là vua
Khi nói đến SEO, nội dung thường là vua. Bisfast cung cấp một số mô-đun để giúp bạn xây dựng nội dung trang web của mình:
Blog Bisfast : viết nội dung tuyệt vời.
Bisfast Slides : xuất bản tất cả các bản trình bày Powerpoint hoặc PDF của bạn. Nội dung của họ được lập chỉ mục tự động trên trang web. Ví dụ: Bisfast.com/slides/public-channel-1
Diễn đàn Bisfast : để cộng đồng của bạn tạo nội dung cho bạn. Ví dụ: bisfast.com/forum/1 (chiếm 30% số trang đích bisfast.com)
Lưu trữ danh sách gửi thư của Bisfast : xuất bản kho lưu trữ danh sách gửi thư trên trang web của bạn. Ví dụ: bisfast.com/groups/community-59 (1000 trang được tạo mỗi tháng)
Ghi chú
Trang 404 là một trang thông thường, bạn có thể chỉnh sửa như bất kỳ trang nào khác trong Bisfast. Bằng cách đó, bạn có thể tạo một trang 404 tuyệt vời để chuyển hướng đến nội dung hàng đầu của trang web khi khách truy cập bị lạc trong các URL không hợp lệ.
Sử dụng mạng xã hội
Phương tiện truyền thông xã hội được xây dựng để chia sẻ hàng loạt. Nếu nhiều người chia sẻ nội dung của bạn trên phương tiện truyền thông xã hội, thì có khả năng nhiều người sẽ liên kết với nội dung đó hơn và các liên kết là một yếu tố quan trọng để xếp hạng SEO.
Bisfast nhúng một số công cụ để chia sẻ nội dung qua mạng xã hội:
Mạng xã hội
Bisfast cho phép liên kết tất cả các tài khoản mạng xã hội của bạn ở chân trang web của bạn. Tất cả những gì bạn phải làm là giới thiệu tất cả các tài khoản của mình trong cài đặt công ty.

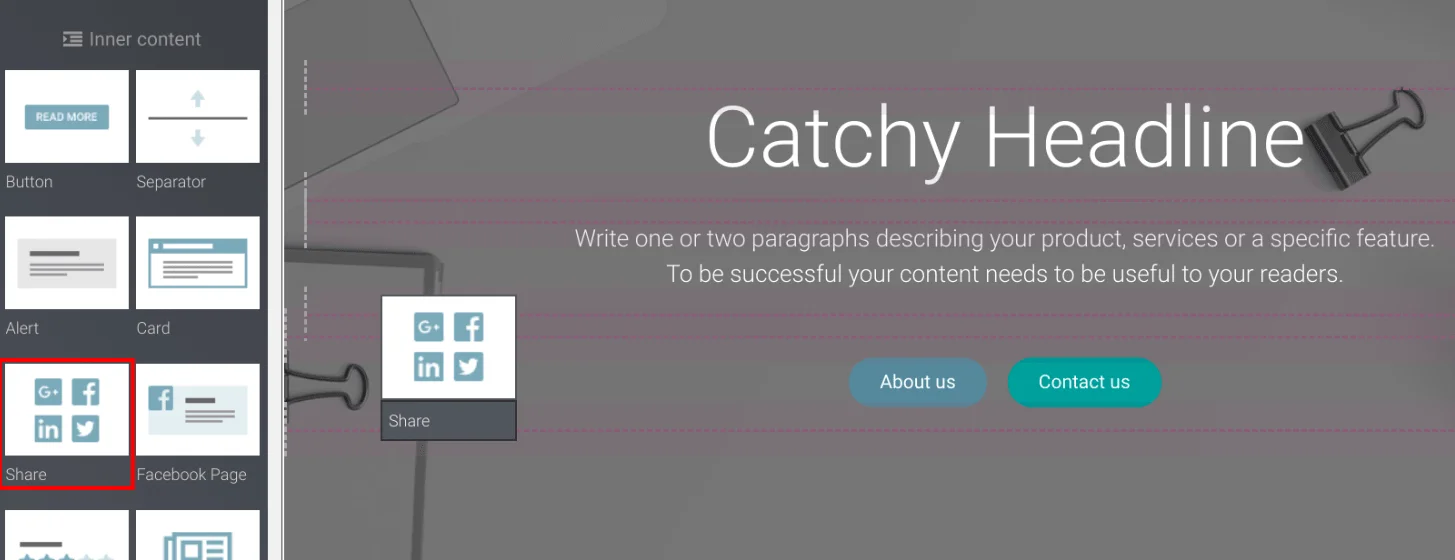
chia sẻ xã hội
Thả khối xây dựng Chia sẻ trên bất kỳ trang nào bạn muốn khách truy cập của mình chia sẻ. Bằng cách nhấp vào biểu tượng, họ được nhắc chia sẻ trang trên tường mạng xã hội của họ.

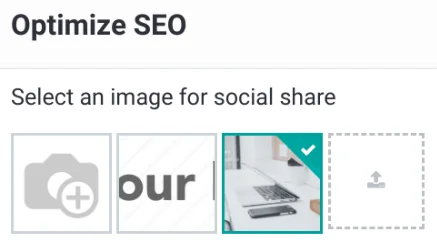
Hầu hết các phương tiện truyền thông xã hội đều sử dụng hình ảnh của bức tranh để trang trí cho bài chia sẻ. Bisfast sử dụng biểu tượng trang web theo mặc định nhưng bạn có thể chọn bất kỳ hình ảnh nào khác của trang trong công cụ Quảng cáo.

Trang Facebook
Thả khối xây dựng Trang Facebook để hiển thị một tiện ích của trang kinh doanh trên Facebook của bạn và khuyến khích khách truy cập theo dõi tiện ích đó. Bạn có thể hiển thị dòng thời gian, các sự kiện tiếp theo và các tin nhắn.
Trình cuộn Twitter
Hiển thị nguồn cấp dữ liệu Twitter với sự hài lòng của khách hàng trên trang web của bạn. Điều này sẽ tăng số lượng tweet và chia sẻ.
Kiểm tra trang web của bạn
Bạn có thể so sánh thứ hạng trang web của mình, về mặt SEO, so với Bisfast bằng các dịch vụ miễn phí của WooRank: woorank.com
Xử lý URL
Phần này làm sáng tỏ cách Bisfast làm cho các URL thân thiện với SEO.
Cấu trúc URL
Một URL điển hình của Bisfast sẽ trông như thế này:
Với các thành phần sau:
https:// = Giao thức
www.mysite.com = tên miền của bạn
/fr_FR = ngôn ngữ trang. Phần này của URL sẽ bị xóa nếu khách truy cập duyệt ngôn ngữ chính của trang web Do đó, phiên bản chính của trang này là: https://www.mysite.com/shop/product/my-great-product-31
/shop/product = mỗi mô-đun xác định không gian tên riêng của nó (/shop dành cho danh mục của mô-đun Thương mại điện tử, /shop/product dành cho trang sản phẩm).
my-Great-product = theo mặc định, đây là tiêu đề slugified của sản phẩm mà trang này đề cập đến. Nhưng bạn có thể tùy chỉnh nó cho mục đích SEO. Một sản phẩm có tên “Pain carré” sẽ được slugified thành “pain-carre”. Tùy thuộc vào không gian tên, đây có thể là các đối tượng khác nhau (bài đăng blog, tiêu đề trang, bài đăng diễn đàn, bình luận diễn đàn, danh mục sản phẩm, v.v.).
-31 = ID duy nhất của sản phẩm
Lưu ý rằng bất kỳ thành phần động nào của URL đều có thể được rút gọn thành ID của nó. Ví dụ: tất cả các URL sau đều thực hiện chuyển hướng 301 đến URL ở trên:
https://www.mysite.com/fr_FR/shop/product/31 (phiên bản ngắn)
http://mysite.com/fr_FR/shop/product/31 (thậm chí phiên bản ngắn hơn)
http://mysite.com/fr_FR/shop/product/other-product-name-31 (tên sản phẩm cũ)
Một số URL có một số phần động, như phần này (danh mục blog và bài đăng):
Trong ví dụ trên:
Tin tức công ty là tiêu đề của blog
Câu chuyện về Bisfast là tiêu đề của một bài đăng trên blog cụ thể
Khi một trang Bisfast có một máy nhắn tin, số trang được đặt trực tiếp trong URL (không có đối số GET). Điều này cho phép mọi trang được lập chỉ mục bởi các công cụ tìm kiếm. Ví dụ:
Thay đổi về URL & Tiêu đề
Khi URL của một trang thay đổi (ví dụ: phiên bản tên sản phẩm của bạn thân thiện với SEO hơn), bạn không phải lo lắng về việc cập nhật tất cả các liên kết:
Bisfast sẽ tự động cập nhật tất cả các liên kết của nó thành URL mới.
Nếu các trang web bên ngoài vẫn trỏ đến URL cũ, chuyển hướng 301 sẽ được thực hiện để chuyển khách truy cập đến địa chỉ mới của trang.
Ví dụ: URL này:
Sẽ tự động chuyển hướng đến:
Tóm lại, chỉ cần thay đổi tiêu đề của bài đăng trên blog hoặc tên của sản phẩm và các thay đổi sẽ tự động áp dụng ở mọi nơi trong trang web của bạn. Liên kết cũ vẫn hoạt động khi được sử dụng bởi các trang web bên ngoài, thông qua chuyển hướng 301, duy trì liên kết SEO.
HTTPS
Công cụ tìm kiếm tăng thứ hạng của các trang web HTTPS/SSL an toàn. Vì vậy, theo mặc định, tất cả các phiên bản Bisfast Online hoàn toàn dựa trên HTTPS. Nếu khách truy cập trang web của bạn thông qua một url không phải HTTPS, thì nó sẽ nhận được chuyển hướng 301 sang HTTPS tương đương.
Liên kết: Chiến lược Nofollow
Càng nhiều trang được liên kết từ các trang web bên ngoài và chất lượng thì càng tốt cho SEO của bạn.
Dưới đây là các chiến lược Bisfast để quản lý liên kết:
Mọi liên kết bạn thêm vào trang web của mình đều là “dofollow”, có nghĩa là liên kết này sẽ đóng góp vào SEO Juice cho trang được liên kết.
Mọi liên kết được đăng bởi một người đóng góp (bài đăng trên diễn đàn, bình luận trên blog, v.v.) liên kết đến trang web của riêng bạn cũng là “dofollow”.
Nhưng mọi liên kết được đăng bởi một cộng tác viên liên kết đến một trang web bên ngoài đều là “nofollow”. Theo cách đó, bạn không gặp rủi ro khi mọi người đăng liên kết trên trang web của bạn tới các trang web của bên thứ ba có tiếng xấu.
Lưu ý rằng, khi sử dụng diễn đàn, những người đóng góp có nhiều Karma có thể được tin tưởng. Trong trường hợp như vậy, các liên kết của họ sẽ không có bất kỳ rel="nofollow"thuộc tính nào.
Hỗ trợ đa ngôn ngữ
URL đa ngôn ngữ
Nếu bạn điều hành một trang web bằng nhiều ngôn ngữ, cùng một nội dung sẽ có sẵn trong các URL khác nhau, tùy thuộc vào ngôn ngữ được sử dụng:
https://www.mywebsite.com/shop/product/my-product-1 (ngôn ngữ chính, tiếng Anh tại đây)
https://www.mywebsite.com/fr_FR/shop/product/mon-produit-1 (phiên bản tiếng Pháp)
Trong ví dụ này, fr_FR là ngôn ngữ của trang. Bạn thậm chí có thể có nhiều biến thể của cùng một ngôn ngữ: pt_BR (tiếng Bồ Đào Nha từ Brazil) , pt_PT (tiếng Bồ Đào Nha từ Bồ Đào Nha).
Chú thích ngôn ngữ
Để cho các công cụ tìm kiếm biết rằng URL thứ hai là bản dịch tiếng Pháp của URL đầu tiên, Bisfast sẽ thêm một phần tử liên kết HTML vào tiêu đề. Trong phần HTML <head> của phiên bản chính, Bisfast tự động thêm phần tử liên kết trỏ đến các phiên bản đã dịch của trang web đó;
<link rel=”alternate” hreflang=”fr” href=” https://www.mywebsite.com/fr_FR/shop/product/mon-produit-1 ”/>
Với cách tiếp cận này:
Các công cụ tìm kiếm sẽ chuyển hướng đến đúng ngôn ngữ theo ngôn ngữ của khách truy cập.
Bạn không bị các công cụ tìm kiếm phạt nếu trang của bạn chưa được dịch. Thật vậy, đó không phải là nội dung trùng lặp mà là một phiên bản khác của cùng một nội dung.
Phát hiện ngôn ngữ
Khi khách truy cập lần đầu tiên vào trang web của bạn (ví dụ: yourwebsite.com/shop), họ có thể tự động được chuyển hướng đến phiên bản đã dịch theo tùy chọn ngôn ngữ trình duyệt của họ (ví dụ: yourwebsite.com/fr_FR/shop).
Lần tới, nó sẽ giữ một cookie của ngôn ngữ hiện tại để tránh bất kỳ chuyển hướng nào.
Để buộc khách truy cập sử dụng ngôn ngữ mặc định, bạn có thể sử dụng mã của ngôn ngữ mặc định trong liên kết của mình, ví dụ: yourwebsite.com/en_US/shop. Điều này sẽ luôn đưa khách truy cập đến phiên bản tiếng Anh của trang mà không cần sử dụng tùy chọn ngôn ngữ của trình duyệt.
Tốc độ trang
Giới thiệu
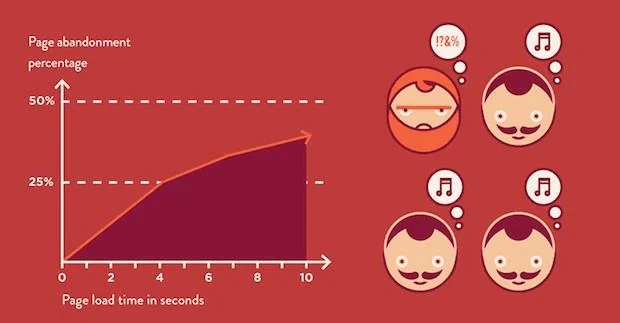
Thời gian tải trang là một tiêu chí quan trọng đối với các công cụ tìm kiếm. Trang web nhanh hơn không chỉ cải thiện trải nghiệm của khách truy cập mà còn mang lại cho bạn thứ hạng trang tốt hơn. Một số nghiên cứu đã chỉ ra rằng, nếu bạn chia thời gian tải trang của mình cho hai (ví dụ: 2 giây thay vì 4 giây), tỷ lệ bỏ qua của khách truy cập cũng được chia đôi. (25% đến 12,5%). Thêm một giây để tải trang có thể khiến Amazon phải trả 1,6 tỷ đô la doanh số bán hàng .

May mắn thay, Bisfast làm tất cả những điều kỳ diệu cho bạn. Dưới đây, bạn sẽ tìm thấy các thủ thuật mà Bisfast sử dụng để tăng tốc thời gian tải trang của bạn. Bạn có thể so sánh cách xếp hạng trang web của mình bằng hai công cụ sau:
Hình ảnh
Khi bạn tải lên hình ảnh mới, Bisfast sẽ tự động nén chúng để giảm kích thước của chúng (nén không mất dữ liệu cho .PNG và .GIF và nén không mất dữ liệu cho .JPG).
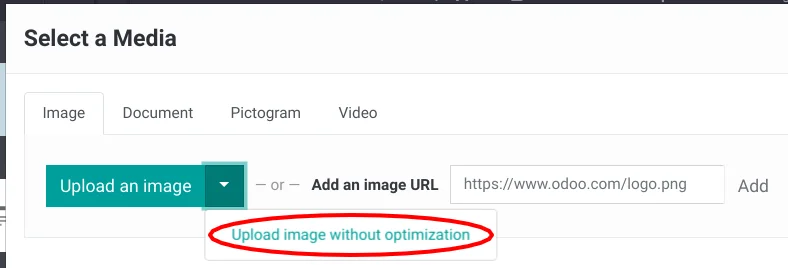
Từ nút tải lên, bạn có tùy chọn giữ nguyên ảnh gốc nếu muốn tối ưu hóa chất lượng ảnh hơn là hiệu suất.

Ghi chú
Bisfast nén hình ảnh khi chúng được tải lên trang web của bạn, không phải khi khách truy cập yêu cầu. Vì vậy, có thể nếu bạn sử dụng chủ đề của bên thứ ba, nó sẽ cung cấp hình ảnh không được nén hiệu quả. Nhưng tất cả các hình ảnh được sử dụng trong các chủ đề chính thức của Bisfast đã được nén theo mặc định.
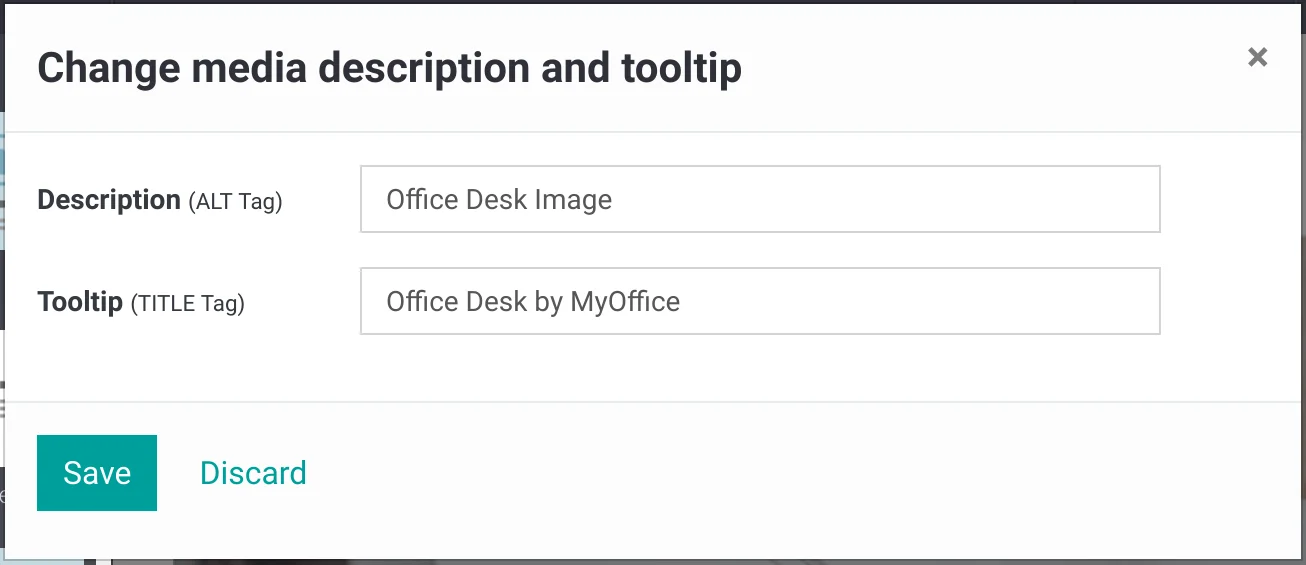
Khi bạn nhấp vào một hình ảnh, Bisfast sẽ hiển thị cho bạn các thuộc tính Alt và tiêu đề của <img>thẻ. Bạn có thể nhấp vào nó để đặt tiêu đề và thuộc tính Alt của riêng bạn cho hình ảnh.

Khi bạn bấm vào liên kết này, cửa sổ sau sẽ xuất hiện:

Chữ tượng hình của Bisfast được triển khai bằng phông chữ ( Phông chữ Awesome trong hầu hết các chủ đề của Bisfast). Do đó, bạn có thể sử dụng bao nhiêu chữ tượng hình tùy thích trong trang của mình, chúng sẽ không dẫn đến yêu cầu tải trang thêm.

Tài nguyên tĩnh: CSS
Tất cả các tệp CSS đều được xử lý trước, ghép nối, thu nhỏ, nén và lưu vào bộ đệm (phía máy chủ và phía trình duyệt). Kết quả:
chỉ cần một yêu cầu tệp CSS để tải một trang
tệp CSS này được chia sẻ và lưu vào bộ nhớ cache giữa các trang, để khi khách truy cập nhấp vào một trang khác, trình duyệt thậm chí không phải tải một tài nguyên CSS nào.
tệp CSS này được tối ưu hóa để nhỏ
Đã xử lý trước: Khung CSS được Bisfast sử dụng là Bootstrap. Mặc dù một chủ đề có thể sử dụng một khung khác, nhưng hầu hết các chủ đề Bisfast đều mở rộng và tùy chỉnh trực tiếp Bootstrap. Vì Bisfast hỗ trợ Ít hơn và Sass, nên bạn có thể sửa đổi các quy tắc CSS thay vì ghi đè chúng thông qua các dòng CSS bổ sung, dẫn đến tệp nhỏ hơn.
Liên kết: mọi mô-đun hoặc thư viện bạn có thể sử dụng trong Bisfast đều có bộ tệp CSS, Ít hơn hoặc Sass riêng (Thương mại điện tử, blog, chủ đề, v.v.). Có một số tệp CSS là điều tuyệt vời cho tính mô-đun, nhưng không tốt cho hiệu suất vì hầu hết các trình duyệt chỉ có thể thực hiện song song 6 yêu cầu dẫn đến nhiều tệp được tải nối tiếp. Thời gian trễ để truyền tệp thường dài hơn nhiều so với thời gian truyền dữ liệu thực tế, đối với các tệp nhỏ như .JS và .CSS. Như vậy, thời gian tải tài nguyên CSS phụ thuộc nhiều vào số lượng yêu cầu được thực hiện hơn là kích thước tệp thực tế.
Để giải quyết vấn đề này, tất cả các tệp CSS/Less/Sass được nối thành một tệp .CSS duy nhất để gửi tới trình duyệt. Vì vậy, khách truy cập chỉ có một tệp .CSS để tải trên mỗi trang, điều này đặc biệt hiệu quả. Vì CSS được chia sẻ giữa tất cả các trang nên khi khách truy cập nhấp vào một trang khác, trình duyệt thậm chí không phải tải tệp CSS mới!
Cả hai tệp trong <head> | Những gì khách truy cập nhận được (chỉ một tệp) |
|---|---|
/* Từ bootstrap.css */ | .text-muted { |
.text-muted { | màu: #666; |
màu: #777; | nền: màu vàng |
nền: màu vàng; | } |
} | |
/* Từ my-theme.css */ | |
.text-muted { | |
màu: #666; | |
} |
CSS do Bisfast gửi bao gồm tất cả CSS/Less/Sass của tất cả các trang/mô-đun. Bằng cách này, các lượt xem trang bổ sung từ cùng một khách truy cập sẽ hoàn toàn không phải tải các tệp CSS. Nhưng một số mô-đun có thể bao gồm các tài nguyên CSS/Javascript khổng lồ mà bạn không muốn tìm nạp trước ở trang đầu tiên vì chúng quá lớn. Trong trường hợp này, Bisfast chia tài nguyên này thành một gói thứ hai chỉ được tải khi trang sử dụng nó được yêu cầu. Một ví dụ về điều này là phần phụ trợ chỉ được tải khi khách truy cập đăng nhập và truy cập vào phần phụ trợ (/web).
Ghi chú
Nếu tệp CSS quá lớn, Bisfast sẽ chia nó thành hai tệp nhỏ hơn để tránh giới hạn 4095 bộ chọn trên mỗi trang của Internet Explorer. Nhưng hầu hết các chủ đề phù hợp dưới giới hạn này.
Thu nhỏ: Sau khi được xử lý trước và nối, CSS kết quả được thu nhỏ để giảm kích thước của nó.
Trước khi thu nhỏ | Sau khi thu nhỏ |
|---|---|
/* một vài bình luận */ | .text-muted {color: #666} |
.text-muted { | |
màu: #666; | |
} |
Kết quả cuối cùng sau đó được nén, trước khi được gửi tới trình duyệt.
Sau đó, một phiên bản đã lưu trong bộ nhớ cache được lưu trữ phía máy chủ (vì vậy chúng tôi không phải xử lý trước, ghép nối, thu nhỏ theo mọi yêu cầu) và phía trình duyệt (vì vậy cùng một khách truy cập sẽ chỉ tải CSS một lần cho tất cả các trang họ truy cập).
Tài nguyên tĩnh: Javascript
Giống như tài nguyên CSS, tài nguyên Javascript cũng được nối, rút gọn, nén và lưu vào bộ đệm (phía máy chủ và phía trình duyệt).
Bisfast tạo ba gói Javascript:
Một cho tất cả các trang của trang web (bao gồm mã cho hiệu ứng thị sai, xác thực biểu mẫu, v.v.)
Một cho mã Javascript phổ biến được chia sẻ giữa giao diện người dùng và phụ trợ (Bootstrap)
Một dành cho mã Javascript cụ thể phụ trợ (giao diện Bisfast Web Client dành cho nhân viên của bạn sử dụng Bisfast)
Hầu hết khách truy cập trang web của bạn sẽ chỉ cần hai gói đầu tiên, dẫn đến tải tối đa hai tệp Javascript để hiển thị một trang. Vì các tệp này được chia sẻ trên tất cả các trang nên các lần nhấp tiếp theo của cùng một khách truy cập sẽ không tải bất kỳ tài nguyên Javascript nào khác.
Ghi chú
Nếu bạn làm việc ở chế độ nhà phát triển , CSS và Javascript sẽ không được ghép nối cũng như không được rút gọn. Vì vậy, nó chậm hơn nhiều. Nhưng nó cho phép bạn dễ dàng gỡ lỗi bằng trình gỡ lỗi của Chrome vì các tài nguyên CSS và Javascript không được chuyển đổi từ phiên bản gốc của chúng.
CDN
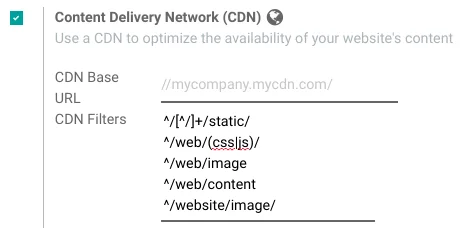
Nếu bạn kích hoạt tính năng CDN trong Bisfast, các tài nguyên tĩnh (Javascript, CSS, hình ảnh) sẽ được tải từ Mạng phân phối nội dung. Sử dụng Mạng phân phối nội dung có ba lợi thế:
Tải tài nguyên từ một máy chủ gần đó (hầu hết CDN đều có máy chủ ở các quốc gia chính trên toàn cầu)
Tài nguyên bộ đệm hiệu quả (không sử dụng tài nguyên tính toán trên máy chủ của riêng bạn)
Phân chia tải tài nguyên trên các dịch vụ khác nhau cho phép tải song song nhiều tài nguyên hơn (vì giới hạn 6 yêu cầu song song của Chrome là theo miền)
Bạn có thể định cấu hình các tùy chọn CDN của mình từ ứng dụng Quản trị trang web , sử dụng menu Cấu hình. Đây là một ví dụ về cấu hình bạn có thể sử dụng:

Trang HTML
Các trang HTML có thể được nén, nhưng điều này thường được xử lý bởi máy chủ web của bạn (NGINX hoặc Apache).
Trình tạo trang web Bisfast đã được tối ưu hóa để đảm bảo mã HTML sạch và ngắn. Các khối xây dựng đã được phát triển để tạo mã HTML sạch, thường sử dụng Bootstrap và trình soạn thảo HTML.
Ví dụ: nếu bạn sử dụng công cụ chọn màu để thay đổi màu của một đoạn thành màu chính của trang web, Bisfast sẽ tạo ra mã sau:
<p class="text-primary">My Text</p>
Trong khi hầu hết các trình soạn thảo HTML (chẳng hạn như CKEditor) sẽ tạo ra đoạn mã sau:
<p style="color: #AB0201">My Text</p>
Thiết kế đáp ứng
Các trang web không thân thiện với thiết bị di động bị ảnh hưởng tiêu cực trong bảng xếp hạng của công cụ tìm kiếm. Tất cả các chủ đề của Bisfast đều dựa vào Bootstrap để hiển thị hiệu quả theo thiết bị: máy tính để bàn, máy tính bảng hoặc thiết bị di động.

Vì tất cả các mô-đun của Bisfast đều có chung công nghệ nên tất cả các trang trong trang web của bạn đều thân thiện với thiết bị di động.
Bộ nhớ đệm trình duyệt
Tài nguyên Javascript, hình ảnh và CSS có một URL thay đổi linh hoạt khi nội dung của chúng thay đổi. Ví dụ: tất cả các tệp CSS được tải qua URL này: localhost:8069/web/content/457-0da1d9d/web.assets_common.0.css . Phần 457-0da1d9dcủa URL này sẽ thay đổi nếu bạn sửa đổi CSS của trang web.
Điều này cho phép Bisfast đặt độ trễ bộ đệm rất dài (XXX) trên các tài nguyên này: XXX giây, đồng thời được cập nhật ngay lập tức nếu bạn cập nhật tài nguyên.
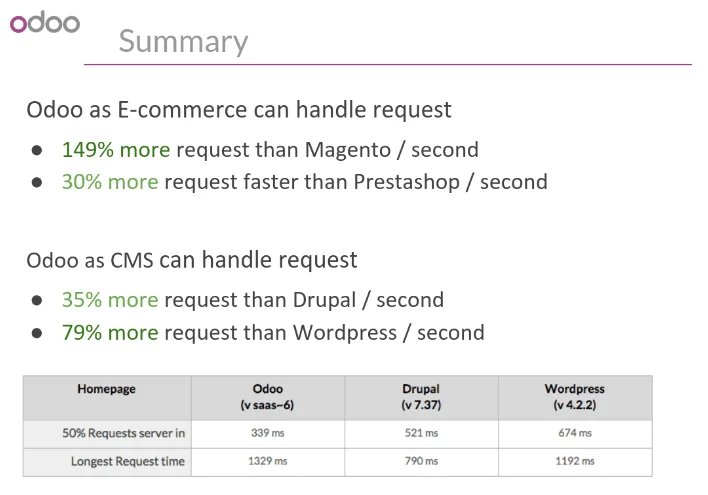
khả năng mở rộng
Ngoài tốc độ nhanh, Bisfast còn có khả năng mở rộng hơn so với CMS và Thương mại điện tử truyền thống (Drupal, Wordpress, Magento, Prestashop).
Đây là slide tóm tắt khả năng mở rộng của Trang web & Thương mại điện tử Bisfast.

Tệp Công cụ Tìm kiếm
Sơ đồ trang web
Sơ đồ trang web chỉ ra các trang để lập chỉ mục cho rô bốt của công cụ tìm kiếm. Bisfast tự động tạo một /sitemap.xmltệp cho bạn. Vì lý do hiệu suất, tệp này được lưu vào bộ nhớ đệm và cập nhật 12 giờ một lần.
Theo mặc định, tất cả các URL sẽ ở trong một /sitemap.xml tệp duy nhất, nhưng nếu bạn có nhiều trang, Bisfast sẽ tự động tạo tệp Chỉ mục Sơ đồ trang web, tôn trọng giao thức sitemaps.org nhóm URL của sơ đồ trang web thành 45000 khối trên mỗi tệp.
Mỗi mục sơ đồ trang web có 4 thuộc tính được tính toán tự động:
<loc>: URL của một trang
<lastmod>: ngày sửa đổi cuối cùng của tài nguyên, được tính toán tự động dựa trên đối tượng liên quan. Đối với trang liên quan đến sản phẩm, đây có thể là ngày sửa đổi cuối cùng của sản phẩm hoặc trang.
<priority>: các mô-đun có thể triển khai thuật toán ưu tiên của riêng chúng dựa trên nội dung của chúng (ví dụ: một diễn đàn có thể chỉ định mức độ ưu tiên dựa trên số phiếu bầu cho một bài đăng cụ thể). Mức độ ưu tiên của một trang tĩnh được xác định bởi trường ưu tiên của nó, được chuẩn hóa (16 là mặc định).
Đánh dấu dữ liệu có cấu trúc
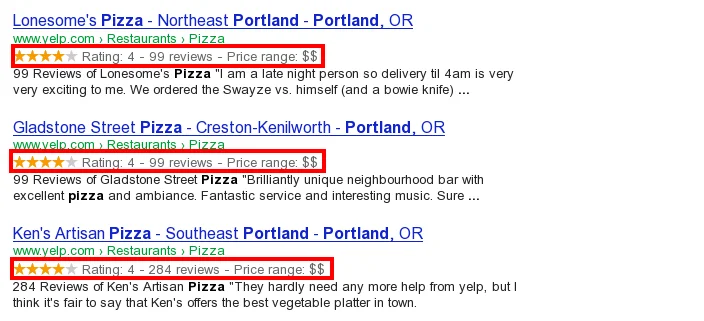
Đánh dấu dữ liệu có cấu trúc được sử dụng để tạo Rich Snippets trong kết quả của công cụ tìm kiếm. Đó là một cách để chủ sở hữu trang web gửi dữ liệu có cấu trúc tới rô bốt công cụ tìm kiếm; giúp họ hiểu nội dung của bạn và tạo kết quả tìm kiếm được trình bày tốt.
Google hỗ trợ một số đoạn mã phong phú cho các loại nội dung, bao gồm: Bài đánh giá, Con người, Sản phẩm, Doanh nghiệp, Sự kiện và Tổ chức.
Bisfast triển khai dữ liệu vi mô như được xác định trong đặc tả schema.org cho các sự kiện, sản phẩm Thương mại điện tử, bài đăng trên diễn đàn và địa chỉ liên hệ. Điều này cho phép các trang sản phẩm của bạn được hiển thị trên Google bằng cách sử dụng thông tin bổ sung như giá và xếp hạng của sản phẩm:

robot.txt
Khi lập chỉ mục trang web của bạn, trước tiên các công cụ tìm kiếm sẽ xem xét các quy tắc lập chỉ mục chung của tệp /robots.txt(rô-bốt được phép, đường dẫn sơ đồ trang web, v.v.). Bisfast tự động tạo nó. Nội dung của nó là:
Tác nhân người dùng: * Sơ đồ trang web: https://www.odoo.com/sitemap.xml
Điều đó có nghĩa là tất cả các robot được phép lập chỉ mục trang web của bạn và không có quy tắc lập chỉ mục nào khác ngoài quy tắc được chỉ định trong sơ đồ trang web được tìm thấy tại địa chỉ sau.
Bạn có thể tùy chỉnh tệp rô bốt trong chế độ nhà phát triển từ Cài đặt –> Kỹ thuật –> Giao diện người dùng –> Chế độ xem (loại trừ rô bốt, loại trừ một số trang, chuyển hướng đến Sơ đồ trang web tùy chỉnh). Đặt Dữ liệu Mô hình của chế độ xem Không thể cập nhật để không đặt lại tệp sau khi nâng cấp hệ thống.
Theo dõi các lượt click và lượt truy cập bằng Link Tracker
Theo dõi các lượt click và lượt truy cập bằng Link Tracker Link Tracker cho phép bạn theo dõi các chiến dịch tiếp thị của mình (email, banner quảng cáo, bài đăng trên blog, bài đăng trên mạng xã hội, liên kết liên kết, v.v.). Nhờ đó, bạn có thể xác định nguồn lưu lượng tốt nhất và đưa ra quyết định thông minh về phân phối ngân sách tiếp thị của mình.
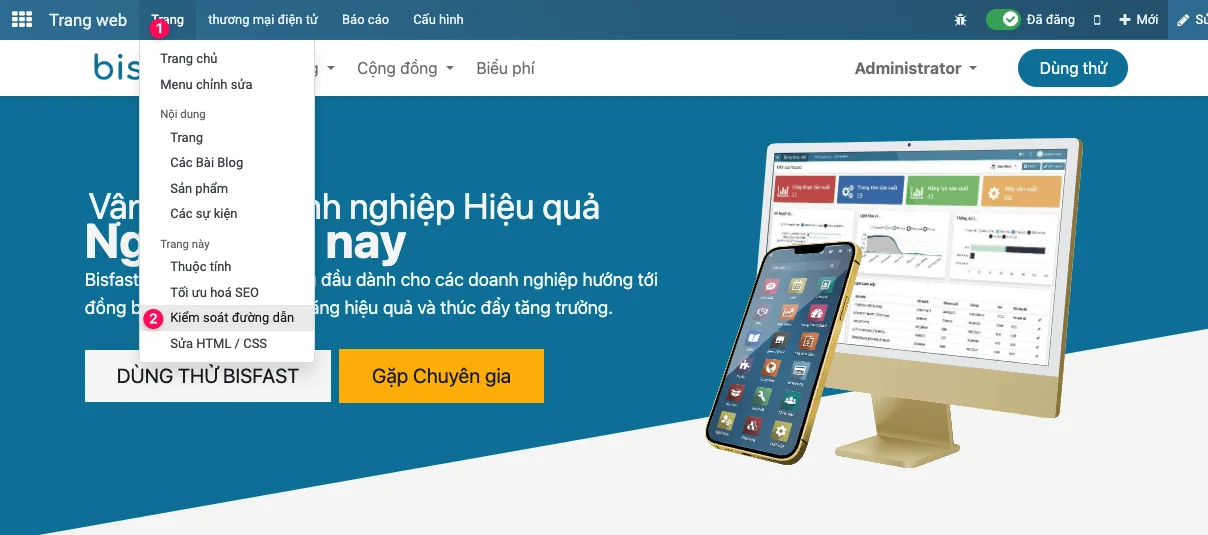
Cấu hình
Đi đến Trang web, tại trang cần kiểm soát đường dẫn vào menu Trang > Trang này > Kiểm soát đường dẫn

Tại đây, bạn có thể nhận được một URL được theo dõi cụ thể dựa trên chiến dịch, phương tiện và nguồn đang được sử dụng.

- URL: đường dẫn của trang bạn muốn theo dõi (ví dụ: trang chủ hoặc trang sản phẩm), mặc định nó là trang hiện tại.
- Chiến dịch: bối cảnh của liên kết của bạn (ví dụ: khuyến mãi đặc biệt).
- Phương tiện: kênh sử dụng để chia sẻ (vận chuyển) liên kết của bạn (ví dụ: email hoặc quảng cáo Facebook).
- Nguồn: nền tảng mà lưu lượng bắt nguồn (ví dụ: Google hoặc Twitter).
Bây giờ, nhấp vào Liên kết được theo dõi để tạo một URL mà bạn có thể đăng hoặc gửi thông qua nguồn mà bạn đã quyết định.
 Theo dõi các liên kết được theo dõi
Để xem thống kê của các liên kết của bạn, đi đến Trang > Trang này > Kiểm soát đường dẫn. Ngoài việc có thể xem các liên kết được nhấp nhiều nhất và được sử dụng gần đây, bạn cũng có thể xem các thống kê hoàn chỉnh bằng cách nhấp vào Thống kê, bao gồm số lần nhấp chuột và quốc gia nguồn của những lần nhấp đó.
Theo dõi các liên kết được theo dõi
Để xem thống kê của các liên kết của bạn, đi đến Trang > Trang này > Kiểm soát đường dẫn. Ngoài việc có thể xem các liên kết được nhấp nhiều nhất và được sử dụng gần đây, bạn cũng có thể xem các thống kê hoàn chỉnh bằng cách nhấp vào Thống kê, bao gồm số lần nhấp chuột và quốc gia nguồn của những lần nhấp đó.
Mẹo: bạn có thể trực tiếp vào trang thống kê bằng cách vào yourwebsite.com/r/
Điều hành một cửa hàng trực tuyến mã nguồn mở hiện đại với Bisfast eCommerce
Điều hành một cửa hàng trực tuyến mã nguồn mở hiện đại với Bisfast eCommerce. Tìm hiểu cách bán hàng trực tuyến, quảng bá sản phẩm và tăng kích thước giỏ hàng trung bình của bạn.
Quan trọng
Bisfast cung cấp một tên miền tùy chỉnh miễn phí cho tất cả các cơ sở dữ liệu Bisfast trong một năm. Sau đó, khách truy cập có thể truy cập trang web của bạn bằng một địa chỉ chẳng hạn thay www.example.comvì địa chỉ mặc định example.bisfast.com.
Xem thêm
Kiểm tra, thanh toán và vận chuyển
- Quản lý đơn hàng đã thanh toán với Nhà cung cấp dịch vụ thanh toán
- Cách khách hàng có thể truy cập vào tài khoản khách hàng của họ
- Cách bật nhận xét và xếp hạng
- Điều chỉnh giá cho khách truy cập trang web
- Cách tạo và chia sẻ mã khuyến mãi
Quản lý sản phẩm trong Bisfast eCommerce
Bisfast cho phép bạn tạo, nhập và quản lý tất cả các trang của sản phẩm trong ứng dụng Trang web .
Thêm sản phẩm vào danh mục
Để thêm sản phẩm vào danh mục của mình, bạn có thể thực hiện trong:
Từ bất kỳ đâu trên trang web của bạn, hãy nhấp vào + Mới ‣ Sản phẩm . Nhập tên sản phẩm của bạn và Lưu ;
Trang web ‣ Thương mại điện tử ‣ Sản phẩm ‣ Tạo ;
hoặc bằng cách nhập dữ liệu bằng tệp XLSX hoặc CSV. Để làm như vậy, hãy truy cập Trang web ‣ Thương mại điện tử ‣ Sản phẩm . Nhấp vào Mục ưa thích và Nhập bản ghi .
Xem thêm
Công bố
Khi tạo, các sản phẩm được mặc định là Chưa xuất bản trong danh mục Thương mại điện tử của bạn. Để hiển thị sản phẩm cho khách truy cập, hãy truy cập Trang web ‣ Trang web ‣ Trang chủ , nhấp vào trang cửa hàng chính của bạn , chọn sản phẩm và bật sản phẩm đó thành Đã xuất bản ở góc trên cùng bên phải.
Mẹo
Để đăng các lô sản phẩm lớn , cách thuận tiện nhất là truy cập Trang web ‣ Thương mại điện tử ‣ Sản phẩm . Tại đây, hãy xóa bộ lọc Đã xuất bản bằng cách nhấp vào x bên phải bộ lọc đó, sau đó chọn chế độ xem Danh sách . Tiếp theo, nhấp vào nút chuyển đổi thả xuống (nằm ngay bên dưới nút Danh sách ) và bật Đã xuất bản . Nhấp vào cột Đã xuất bản để sắp xếp lại theo sản phẩm đã xuất bản hoặc chưa xuất bản . Cuối cùng, chọn các sản phẩm để xuất bản bằng cách đánh dấu vào ô của chúng ở ngoài cùng bên phải và đánh dấu vào bất kỳ ô nào trong số các sản phẩm đã chọn trong phần Đã xuất bảncột để xuất bản tất cả.

thiết kế trang sản phẩm
Khi một sản phẩm được tạo, bạn có thể truy cập trang sản phẩm của sản phẩm đó thông qua trang Cửa hàng bằng cách nhấp vào sản phẩm, sau đó nhấp vào Chỉnh sửa . Tại đây, bạn có thể thay đổi các chức năng bổ sung của trang , bố cục , thêm nội dung , v.v. Lưu ý rằng các chức năng đã bật áp dụng cho tất cả các trang sản phẩm.
Chức năng bổ sung
Trong cửa sổ xây dựng trang web , nhấp vào Tùy chỉnh để bật các chức năng bổ sung:
Khách hàng: Xếp hạng cho phép khách hàng gửi đánh giá sản phẩm; Chia sẻ thêm các nút biểu tượng email và mạng xã hội để chia sẻ sản phẩm qua các kênh đó;
Chọn Số lượng : nếu được bật, cho phép chọn số lượng thêm vào giỏ hàng;
Tax Indication : thông báo giá đã bao gồm hay chưa bao gồm VAT ;
Biến thể : hiển thị tất cả các biến thể có thể có của sản phẩm dưới dạng Danh sách Sản phẩm ; Các tùy chọn là các tùy chọn có thể lựa chọn để tự soạn biến thể;
Giỏ hàng : Mua ngay thêm nút thanh toán đưa khách hàng trực tiếp đến trang thanh toán; Danh sách mong muốn cho phép thêm sản phẩm vào danh sách mong muốn;
Thông số kỹ thuật : cho phép bạn chọn nơi hiển thị phần Thông số kỹ thuật . Tùy chọn này hiển thị danh sách tất cả các thuộc tính và giá trị biến thể của sản phẩm, nhưng chỉ hoạt động đối với các sản phẩm có biến thể.
Ghi chú
Để cho phép danh sách yêu thích , tùy chọn này phải được bật trong Trang web ‣ Cấu hình ‣ Cài đặt ‣ Cửa hàng - Sản phẩm ;
Để truy cập các tùy chọn Mẫu mã , trước tiên phải bật tùy chọn Mẫu mã sản phẩm trong Trang web ‣ Cấu hình ‣ Cài đặt ‣ Cửa hàng - Sản phẩm .
Cách trình bày
Trong cùng một tab Tùy chỉnh với các chức năng , cấu hình bố cục có thể được thay đổi theo nhu cầu của bạn.
Images Width : thay đổi độ rộng của hình ảnh sản phẩm hiển thị trên trang;
Bố cục : bố cục Băng chuyền hiển thị một hình ảnh chính, lớn với những hình ảnh nhỏ hơn bên dưới; trong khi Lưới hiển thị bốn hình ảnh theo bố cục hình vuông (xem hình bên dưới);
Thu phóng hình ảnh : chọn các mức thu phóng hình ảnh khả dụng, Pop-up on Click , khi di chuột qua hình ảnh ( Magnifier on hover ), trên Both hoặc Không có ;
Hình thu nhỏ : quyết định cách sắp xếp các hình thu nhỏ, theo chiều dọc ( Trái ) hoặc theo chiều ngang ( Phải );
Hình ảnh chính : nhấp vào Thay thế để thay đổi hình ảnh chính của sản phẩm;
Hình ảnh bổ sung : nhấp vào Thêm hoặc xóa tất cả để thêm hoặc xóa hình ảnh sản phẩm bổ sung. Bạn cũng có thể thêm hình ảnh và video qua URL .
Ghi chú
Hình ảnh phải ở định dạng PNG hoặc JPG. Để kích hoạt thu phóng, hình ảnh phải lớn hơn 1024x1024.

thêm nội dung
Bạn có thể sử dụng các khối xây dựng ( Chỉnh sửa ‣ Khối ) để thêm nội dung vào trang sản phẩm của mình. Các khối này có thể được sử dụng để thêm các thư viện ảnh và văn bản bổ sung, các tính năng như Kêu gọi hành động , So sánh , v.v.
Tùy thuộc vào nơi bạn thả khối xây dựng , nó có thể chỉ có trên trang sản phẩm hoặc trên toàn bộ trang web. Các khối xây dựng được thả ở trên cùng hoặc dưới cùng của trang có sẵn trên toàn bộ trang web, trong đó các khối xây dựng được đặt bên dưới mô tả sản phẩm chỉ được hiển thị trên trang sản phẩm (xem hình ảnh bên dưới) .

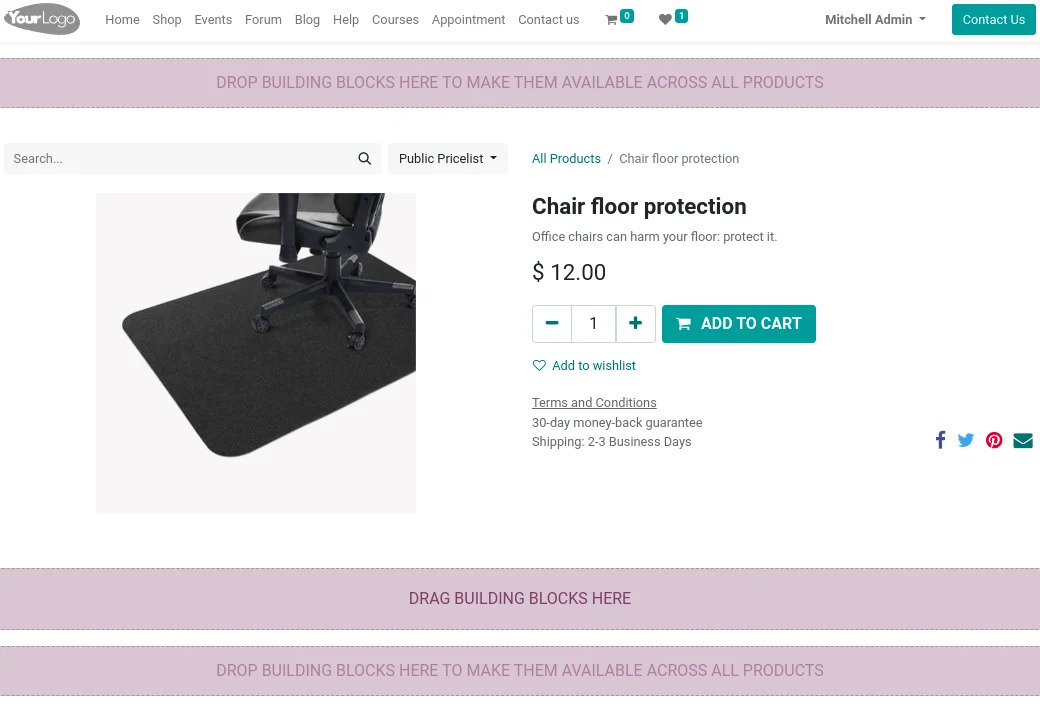
Liên kết tải xuống
Để thêm tệp có thể tải xuống (ví dụ: hướng dẫn sử dụng, thông báo sử dụng, v.v.) trên trang sản phẩm, hãy kéo và thả khối Văn bản từ Chỉnh sửa ‣ Khối trên trang. Sau khi được đặt, nhấp vào bên trong khối Văn bản và bên dưới phần Văn bản nội tuyến , chọn Chèn phương tiện ‣ Tài liệu hoặc Chèn hoặc chỉnh sửa liên kết và nhập URL vào trường URL của bạn .
Ghi chú
Sự khác biệt với các tệp kỹ thuật số là các tệp kỹ thuật số chỉ có thể được tải xuống sau khi thanh toán.

tập tin kỹ thuật số
Nếu sản phẩm của bạn được bán kèm theo chứng chỉ, hướng dẫn sử dụng hoặc bất kỳ tài liệu liên quan nào khác, bạn có thể thêm liên kết tải xuống cho khách hàng ở cuối phần thanh toán. Để làm điều đó, trước tiên hãy bật Nội dung số trong Trang web ‣ Cấu hình ‣ Cài đặt ‣ Cửa hàng - Quy trình thanh toán . Sau đó, trên mẫu của sản phẩm , nhấp vào Thêm ‣ Tệp kỹ thuật số và Tạo tệp mới.

Đối với cấu hình:
Tên : tên tệp của bạn;
Loại: chọn nếu đó là tệp hoặc URL . Theo đó, bạn có trường Nội dung tệp (base64) để tải tệp của mình lên hoặc trường URL để nhập URL của bạn.
Trang web : trang web có sẵn tập tin đó . Nếu bạn muốn nó có sẵn cho tất cả các trang web, hãy để trống.
Sau đó, tệp sẽ có sẵn sau khi thanh toán trong phần đơn đặt hàng được tìm thấy trên cổng thông tin của khách hàng.
Cấu hình sản phẩm
Đa ngôn ngữ
Nếu có nhiều ngôn ngữ trên trang web của bạn và bạn muốn dịch thông tin của sản phẩm, thì cần phải mã hóa thông tin đã dịch này trong mẫu của sản phẩm . Các trường có sẵn nhiều ngôn ngữ có thể được nhận dạng bằng ngôn ngữ viết tắt của chúng (ví dụ: EN ) bên cạnh trường của chúng.

Các lĩnh vực liên quan đến thương mại điện tử cần dịch là:
Tên sản phẩm ;
Thông báo Hết hàng (trong tab Bán hàng );
Mô tả bán hàng (trong tab Bán hàng );
Ghi chú
Có nội dung chưa được dịch trên một trang web có thể gây bất lợi cho trải nghiệm người dùng và SEO .
Ghi chú
Để kiểm tra (các) ngôn ngữ của trang web của bạn, hãy đi tới phần Trang web ‣ Cấu hình ‣ Cài đặt ‣ Thông tin trang web .
Xem thêm
trang web sẵn có
Một sản phẩm có thể được đặt trên một hoặc tất cả các trang web, nhưng không thể chọn một số trang web và không chọn trang web khác. Để xác định tình trạng còn hàng của sản phẩm, hãy truy cập Trang web ‣ Thương mại điện tử ‣ Sản phẩm , chọn sản phẩm của bạn và trong tab Bán hàng , nhấp vào Trang web mà bạn muốn sản phẩm được cung cấp. Để trống trường này để các sản phẩm có sẵn trên tất cả các trang web.
Quản lý chứng khoán
Trong Trang web ‣ Cấu hình ‣ Cài đặt ‣ Cửa hàng - Sản phẩm , bạn có thể bật và định cấu hình các tùy chọn quản lý hàng tồn kho.
Quan trọng
Để hiển thị mức tồn kho trên trang sản phẩm, Loại sản phẩm trên biểu mẫu của sản phẩm phải được đặt thành Có thể lưu trữ (chỉ khả dụng khi cài đặt ứng dụng Kho hàng ).
Hàng tồn kho
Trong phần phụ Mặc định khoảng không quảng cáo , bạn có thể chọn chiến lược bán sản phẩm Thương mại điện tử:
Kho : nếu bạn có nhiều kho, bạn có thể xác định kho được liên kết với trang web của mình. Nếu bạn có nhiều trang web, bạn có thể chọn một trang web khác cho mỗi trang web;
Hết hàng (Tiếp tục bán) : cho phép khách hàng tiếp tục đặt hàng ngay cả khi sản phẩm đã hết hàng . Bỏ chọn nó để ngăn chặn các đơn đặt hàng ;
Hiển thị số lượng có sẵn : cho phép nó hiển thị số lượng có sẵn còn lại dưới một ngưỡng cụ thể trên trang sản phẩm. Số lượng khả dụng được tính toán dựa trên số lượng 'Có sẵn' trừ đi số lượng đã được đặt trước cho các giao dịch chuyển đi.
Xem thêm
Chỉ cho phép những khách hàng được chọn mua
Bán theo bộ
Nếu bạn đang bán bộ dụng cụ không được đóng gói sẵn (nghĩa là bộ dụng cụ được làm từ các sản phẩm riêng lẻ), chúng tôi khuyên bạn nên đọc tài liệu liên quan để theo dõi lượng hàng của mình.
Xem thêm
Sự so sánh sản phẩm
Bạn có thể bật công cụ so sánh sản phẩm cho Thương mại điện tử của mình bằng cách truy cập Trang web ‣ Cấu hình ‣ Cài đặt ‣ Cửa hàng - Sản phẩm và chọn Công cụ so sánh sản phẩm . Công cụ này cho phép lưu thông số kỹ thuật của sản phẩm và so sánh chúng với nhau trên một trang.
Trên trang sản phẩm, cuộn xuống phần Thông số kỹ thuật và nhấp vào So sánh . Lặp lại quy trình tương tự cho tất cả các sản phẩm bạn muốn so sánh. Sau đó, nhấp vào nút So sánh của cửa sổ bật lên ở cuối trang để đến phần tóm tắt so sánh.
Ghi chú
Chỉ có thể sử dụng Công cụ so sánh sản phẩm nếu các thuộc tính được đặt trên mẫu của sản phẩm .
Quản lý giá bán trong Bisfast eCommerce
Tối đa hóa doanh thu của bạn
Cách bật nhận xét và xếp hạng
Xuất bản và theo dõi trải nghiệm của khách hàng sẽ giúp bạn có được sự tin tưởng của khách hàng mới và tương tác tốt hơn với cộng đồng của bạn. Trong 2 lần nhấp, hãy cho phép khách hàng của bạn chia sẻ phản hồi của họ!

Cài đặt
Kích hoạt nhận xét & xếp hạng từ menu Tùy chỉnh của trang web sản phẩm.

Ghi chú
Khách truy cập phải đăng nhập để chia sẻ ý kiến của họ. Đảm bảo rằng họ có thể làm như vậy (xem tài liệu về Cổng thông tin).
Xem lại các bài viết trong thời gian thực
Bất cứ khi nào một bài đăng được xuất bản, người quản lý sản phẩm và tất cả những người theo dõi sản phẩm sẽ nhận được thông báo trong Hộp thư đến của họ ( menu Thảo luận ).

Ghi chú
Theo mặc định, người dùng đã tạo sản phẩm sẽ tự động được đặt làm người theo dõi.
Nhấp vào tên sản phẩm để mở biểu mẫu chi tiết và xem nhận xét (trong chuỗi thảo luận về sản phẩm).

Kiểm duyệt & hủy xuất bản
Bạn có thể dễ dàng kiểm duyệt bằng cách sử dụng cuộc trò chuyện, ở dạng chi tiết sản phẩm hoặc trên trang web.
Để hủy xuất bản bài đăng, hãy mở trang web của sản phẩm và nhấp vào nút Đã xuất bản để chuyển sang màu đỏ ( Unpublished ).
 ..mẹo::
..mẹo::
Bạn có thể truy cập trang web từ biểu mẫu chi tiết bằng cách nhấp vào nút Thông minh đã xuất bản (và ngược lại).
Điều chỉnh giá cho khách truy cập trang web
Phần này làm sáng tỏ các tính năng định giá có trong ứng dụng Thương mại điện tử:
ép giá bằng cách định vị địa lý,
để khách hàng chọn loại tiền tệ.
Là điều kiện tiên quyết, hãy xem cách quản lý giá sản phẩm: Cách điều chỉnh giá cho phù hợp với khách hàng của bạn và áp dụng chiết khấu ).
Geo-IP tự động áp dụng đúng giá
Chỉ định các nhóm quốc gia cho bảng giá của bạn. Bằng cách đó, những khách truy cập chưa đăng nhập sẽ nhận được đơn vị tiền tệ của riêng họ khi đến trang web của bạn.
Sau khi đăng nhập, họ sẽ nhận được bảng giá phù hợp với quốc gia của họ.
bộ chọn tiền tệ
Trong trường hợp bạn bán bằng nhiều loại tiền tệ, bạn có thể để khách hàng của mình tự chọn. Chọn hộp Có thể chọn để thêm bảng giá vào menu thả xuống của trang web, có thể tìm thấy trong Bảng giá dưới menu Sản phẩm , nằm trong ứng dụng Trang web.

Xem thêm
Cách điều chỉnh giá của bạn cho phù hợp với khách hàng và áp dụng giảm giá
Cách tạo và chia sẻ mã khuyến mãi
Cách tạo và chia sẻ mã khuyến mãi
Bạn muốn tăng doanh số bán hàng cho Giáng sinh? Chia sẻ mã khuyến mại thông qua các chiến dịch tiếp thị của bạn và áp dụng bất kỳ hình thức giảm giá nào.
Cài đặt
Chuyển đến Bán hàng ‣ Cài đặt và chọn Định giá nâng cao dựa trên công thức cho Giá bán .
Truy cập Quản trị trang web ‣ Danh mục ‣ Bảng giá và tạo bảng giá mới với quy tắc giảm giá (xem Điều chỉnh giá cho khách truy cập trang web ). Sau đó nhập mã.

Cung cấp trường mã khuyến mãi trên trang Giỏ hàng của bạn (tùy chọn trong menu Tùy chỉnh ). Thêm một sản phẩm vào giỏ hàng để tiếp cận nó.

Sau khi bật, bạn sẽ thấy một phần mới ở phía bên phải. Khi nhấp vào Áp dụng giá được tự động cập nhật trong giỏ hàng.

Mã khuyến mại mà khách hàng sử dụng được lưu trữ trong hệ thống để bạn có thể phân tích hiệu suất của các chiến dịch tiếp thị của mình.

Hiển thị doanh số bán hàng trên mỗi bảng giá…
Xem thêm
Điều chỉnh giá cho khách truy cập trang web
Bán chéo và bán lên
Bất kỳ quy trình bán hàng nào cũng là một cơ hội để tối đa hóa doanh thu. Bán kèm và bán thêm là các kỹ thuật bán hàng bao gồm việc bán cho khách hàng các sản phẩm và dịch vụ bổ sung hoặc đắt tiền hơn so với những gì họ mua ban đầu. Đó là một cách tuyệt vời để tối đa hóa giá trị của từng khách hàng của bạn.
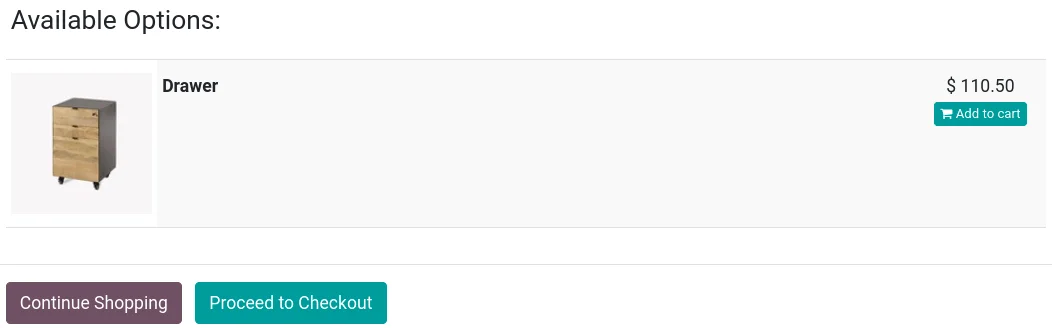
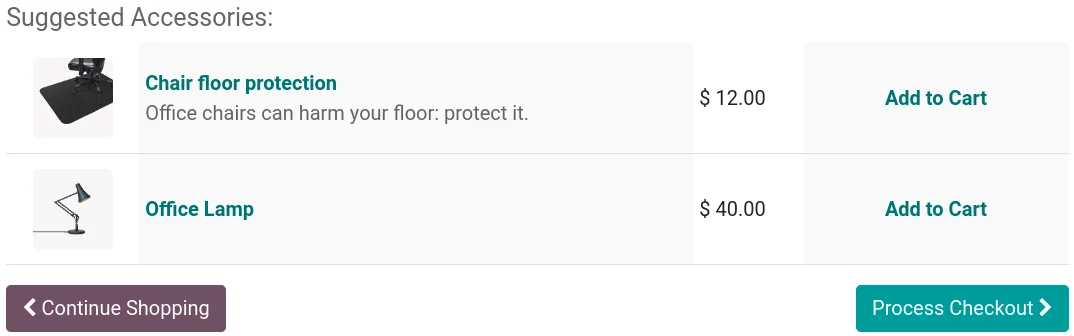
Bán chéo có thể được thực hiện thông qua hai tính năng:
Sản phẩm tùy chọn khi thêm vào giỏ hàng ;
Sản phẩm phụ kiện trên trang thanh toán .
Việc bán thêm chỉ được thực hiện thông qua các sản phẩm thay thế trên trang sản phẩm .
Xem thêm
Bán chéo
Sản phẩm tùy chọn
Các sản phẩm tùy chọn được đề xuất khi khách hàng nhấp vào Thêm vào giỏ hàng , từ trang sản phẩm hoặc trang danh mục . Khi nhấp vào, một cửa sổ bật lên sẽ mở ra với các sản phẩm tùy chọn được hiển thị trong phần Tùy chọn khả dụng .

Để bật các sản phẩm tùy chọn , hãy truy cập Trang web ‣ Thương mại điện tử ‣ Sản phẩm , chọn một sản phẩm, chuyển đến tab Bán hàng và nhập các sản phẩm bạn muốn giới thiệu trong trường Sản phẩm tùy chọn . Các sản phẩm tùy chọn được liên kết với (các) sản phẩm mà chúng được thiết lập trên mẫu sản phẩm . Chúng chỉ xuất hiện khi sản phẩm đó được thêm vào giỏ hàng.
Mẹo
Bạn cũng có thể truy cập tab Bán hàng của mẫu sản phẩm bằng cách chọn một sản phẩm trên trang cửa hàng chính của mình và nhấp vào Sản phẩm ở góc trên cùng bên phải.
sản phẩm phụ kiện
Sản phẩm phụ kiện được hiển thị trong phần Phụ kiện gợi ý trước khi xử lý để thanh toán tại bước Xem lại đơn hàng .

Để bật các sản phẩm phụ kiện , hãy truy cập Trang web ‣ Thương mại điện tử ‣ Sản phẩm , chọn một sản phẩm, chuyển đến tab Bán hàng và nhập các sản phẩm bạn muốn giới thiệu trong trường Sản phẩm phụ kiện . Các sản phẩm phụ kiện được đề xuất được liên kết với (các) sản phẩm mà chúng được thiết lập trên mẫu sản phẩm . Chúng chỉ xuất hiện khi sản phẩm đó đang ở quá trình xem xét quy trình thanh toán.
Bán lên
Sản phẩm thay thế
Các sản phẩm thay thế được đề xuất trên trang sản phẩm và thường khuyến khích khách hàng mua một biến thể hoặc sản phẩm đắt tiền hơn so với sản phẩm mà họ đã mua ban đầu.

Để bật các sản phẩm thay thế , hãy truy cập Trang web ‣ Thương mại điện tử ‣ Sản phẩm , chọn một sản phẩm, chuyển đến tab Bán hàng và nhập các sản phẩm bạn muốn giới thiệu trong trường Sản phẩm thay thế . Sau đó, chuyển đến trang sản phẩm có liên quan bằng cách nhấp vào Truy cập trang web và nhấp vào Chỉnh sửa . Ở trên tab Khối và cuộn xuống phần Nội dung động . Sau đó, kéo và thả khối xây dựng Sản phẩm vào bất kỳ đâu trên trang sản phẩm .
Khi được đặt, ở chế độ Chỉnh sửa , hãy nhấp vào khối để truy cập các cài đặt khác nhau cho khối dựng Sản phẩm đó. Trong trường Bộ lọc , chọn Sản phẩm thay thế . Bạn có thể định cấu hình một số cài đặt bổ sung, chẳng hạn như số lượng phần tử được hiển thị ( Các phần tử đã tìm nạp ), Mẫu được sử dụng, v.v.
Kiểm tra, thanh toán và vận chuyển
Thêm vào giỏ hàng
Nút Thêm vào giỏ hàng có thể được tùy chỉnh theo nhiều cách. Bạn có thể:
Chọn trang mà khách hàng truy cập sau khi nhấp vào nút 'Thêm vào giỏ hàng';
Ẩn nút 'Thêm vào giỏ hàng' để ngăn việc bán hàng;
Thêm nút 'Mua ngay' để bỏ qua bước đặt hàng và dẫn thẳng khách hàng đến bước thanh toán;
Tạo thêm các nút 'Thêm vào giỏ hàng/Mua ngay';
Thêm nút 'Đặt hàng lại' vào cổng khách hàng.
Xem thêm
Tùy chỉnh hành động 'Thêm vào giỏ hàng'
Khi khách hàng nhấp vào nút Thêm vào giỏ hàng , sản phẩm sẽ được thêm vào giỏ hàng của họ và theo mặc định, khách hàng vẫn ở trên trang của sản phẩm. Tuy nhiên, khách hàng có thể ngay lập tức được chuyển hướng đến giỏ hàng của họ hoặc được đưa ra lựa chọn về những việc cần làm thông qua hộp thoại .
Để thay đổi hành vi mặc định, hãy truy cập Trang web ‣ Cấu hình ‣ Cài đặt . Trong phần Mua sắm - Quy trình thanh toán , hãy tìm Thêm vào giỏ hàng và chọn một trong các tùy chọn.
Ghi chú
Nếu một sản phẩm có các sản phẩm tùy chọn , hộp thoại sẽ luôn xuất hiện.
Xem thêm
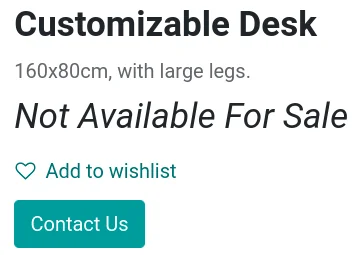
Thay thế nút 'Thêm vào giỏ hàng' bằng nút 'Liên hệ với chúng tôi'
Bạn có thể thay thế nút 'Thêm vào giỏ hàng' bằng nút 'Liên hệ với chúng tôi' để chuyển hướng người dùng đến URL bạn chọn.
Ghi chú
Ẩn nút Thêm vào giỏ hàng thường được sử dụng bởi Thương mại điện tử B2B cần hạn chế mua hàng chỉ cho những khách hàng có tài khoản nhưng vẫn muốn hiển thị danh mục sản phẩm trực tuyến cho những người không có.
Để làm như vậy, hãy truy cập Trang web ‣ Cấu hình ‣ Cài đặt ‣ Cửa hàng - Sản phẩm và đánh dấu vào Ngăn chặn việc bán sản phẩm có giá bằng 0 . Điều này tạo ra một trường url Nút mới nơi bạn có thể nhập URL chuyển hướng sẽ được sử dụng. Sau đó, đặt giá của sản phẩm 0.00 từ mẫu của sản phẩm hoặc từ bảng giá .

Ghi chú
Có thể sửa đổi cả nút 'Liên hệ với chúng tôi' và văn bản ' Không có sẵn để bán ' bằng cách sử dụng trình tạo trang web trên trang của sản phẩm ( Chỉnh sửa ‣ Tùy chỉnh ) bằng cách nhấp vào chúng.
Nút 'Thêm vào giỏ hàng' có thể tùy chỉnh
Bạn cũng có thể tạo nút 'Thêm vào giỏ hàng' có thể tùy chỉnh và liên kết nút đó với một sản phẩm cụ thể. Nút tùy chỉnh có thể được thêm vào bất kỳ trang nào của trang web dưới dạng khối xây dựng nội dung bên trong và là nút bổ sung cho nút Thêm vào giỏ hàng thông thường .
Để thêm nó, hãy truy cập trang Cửa hàng mà bạn chọn, nhấp vào Chỉnh sửa ‣ Khối và đặt khối xây dựng. Sau khi đặt, bạn có các tùy chọn sau:
Sản phẩm : chọn sản phẩm để liên kết nút với. Việc chọn một sản phẩm sẽ hiển thị trường Hành động ;
Hành động : chọn nút Thêm vào giỏ hàng hay Mua ngay (thanh toán ngay lập tức).

nút 'Mua ngay'
Bạn có thể bật nút 'Mua ngay' để ngay lập tức đưa khách hàng đến bước thanh toán thay vì thêm sản phẩm vào giỏ hàng. Nút Mua ngay là nút bổ sung và không thay thế nút Thêm vào giỏ hàng . Để bật tính năng này, hãy truy cập Trang web ‣ Cấu hình ‣ Cài đặt ‣ Cửa hàng - Quy trình thanh toán và chọn Mua ngay .

Đặt hàng lại từ cổng thông tin
Khách hàng có khả năng đặt hàng lại các mặt hàng từ các đơn đặt hàng trước đó trên cổng thông tin khách hàng. Để làm như vậy, hãy truy cập Trang web ‣ Cấu hình ‣ Cài đặt ‣ Cửa hàng - Quy trình thanh toán và bật Đặt hàng lại từ Cổng thông tin . Khách hàng có thể tìm thấy nút Đặt hàng lại trên đơn đặt hàng của họ từ cổng thông tin khách hàng .
Thủ tục thanh toán
Bạn có thể tùy chỉnh các bước thanh toán , thêm nhiều nội dung hơn bằng trình tạo trang web và bật các tính năng bổ sung như thanh toán nhanh và đăng nhập/đăng nhập khi thanh toán .
Bạn có thể sử dụng các khối xây dựng để thêm nội dung vào bất kỳ bước nào của quy trình thanh toán. Để làm như vậy, từ bất kỳ trang thanh toán nào , đi tới Chỉnh sửa ‣ Khối và kéo và thả các khối xây dựng vào trang.
Ghi chú
Lưu ý rằng nội dung được thêm thông qua các khối xây dựng là dành riêng cho từng bước.
các bước thanh toán
Xem lại đơn hàng: mã khuyến mãi (và tổng phụ)
Nếu bạn đã bật Giảm giá, Khách hàng thân thiết và Thẻ quà tặng trong cài đặt ( Trang web ‣ Cấu hình ‣ Cài đặt ‣ Cửa hàng - Sản phẩm ), bạn có thể bật trường Mã khuyến mãi ( Chỉnh sửa ‣ Tùy chỉnh ) từ bất kỳ trang thanh toán nào. Sau đó, khách hàng có thể đổi thẻ quà tặng và mã khuyến mại tại bước Xem lại đơn hàng .
Hơn nữa, bạn có thể hiển thị tổng phụ với chiết khấu được áp dụng bằng cách bật Hiển thị chiết khấu trong Tổng phụ .

Địa chỉ: Các trường B2B
Có thể thêm các trường TIN/VAT và Tên công ty tùy chọn vào biểu mẫu Địa chỉ thanh toán cho khách hàng B2B, ở bước Địa chỉ . Để thêm các trường, hãy đi tới Chỉnh sửa ‣ Tùy chỉnh từ bất kỳ trang thanh toán nào và bật Hiển thị trường B2B .
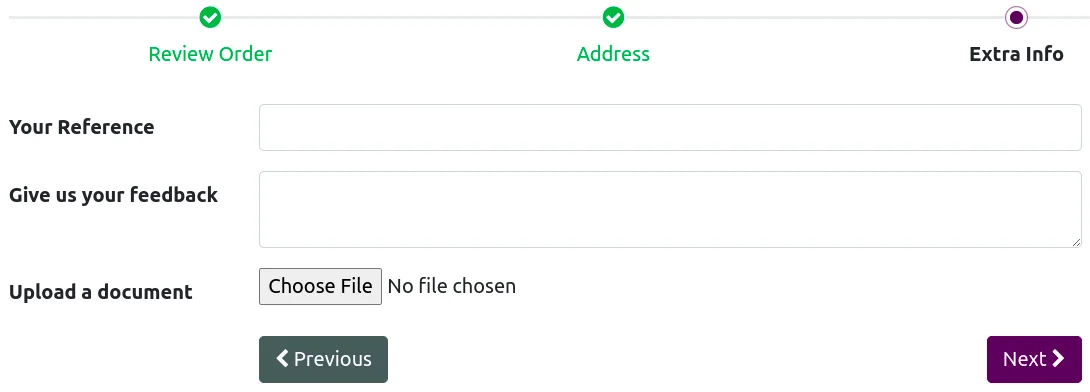
Yêu cầu thêm thông tin (bước bổ sung)
Bạn có thể yêu cầu Thông tin bổ sung từ khách hàng bằng cách thêm bước Thông tin bổ sung giữa các bước Địa chỉ và Xác nhận đơn hàng . Để làm như vậy, hãy đi tới Chỉnh sửa ‣ Tùy chỉnh từ bất kỳ trang thanh toán nào và bật Tùy chọn bước bổ sung .

Bước Thông tin bổ sung là một biểu mẫu trực tuyến được liên kết với báo giá hoặc đơn đặt hàng của khách hàng. Thông tin được thêm trong bước đó có thể được tìm thấy trên báo giá hoặc đơn đặt hàng của khách hàng từ phía sau, trong ứng dụng Bán hàng .
Khi được bật, bạn có thể xóa, thêm và sửa đổi các trường của biểu mẫu bằng cách nhấp vào Chỉnh sửa ở góc trên cùng bên phải, sau đó nhấp vào bất kỳ trường nào của biểu mẫu. Tất cả các tùy chọn tùy chỉnh, cũng như nút + Trường để thêm trường mới, đều có sẵn ở cuối menu Tùy chỉnh trong phần Trường .

Xác nhận đơn hàng: điều khoản và điều kiện
Bạn có thể yêu cầu khách hàng đồng ý với Điều khoản & Điều kiện để xác nhận đơn đặt hàng của họ bằng cách bật Chấp nhận Điều khoản & Điều kiện trong Chỉnh sửa ‣ Tùy chỉnh trên bất kỳ trang thanh toán nào.

thanh toán nhanh
Bạn có thể bật nút Mua ngay trên các trang của sản phẩm để ngay lập tức đưa khách hàng đến trang xác nhận đơn đặt hàng, thay vì thêm sản phẩm vào giỏ hàng. Để làm như vậy, hãy đi tới phần Trang web ‣ Cấu hình ‣ Cài đặt ‣ Cửa hàng - Quy trình thanh toán và đánh dấu vào Mua ngay . Ngoài ra, nút Mua ngay cũng có thể được bật từ bất kỳ trang nào của sản phẩm bằng cách vào Chỉnh sửa ‣ Tùy chỉnh , trong phần Giỏ hàng .
Bạn có thể tìm thấy nút này bên cạnh nút Thêm vào giỏ hàng trên trang của sản phẩm.

Xem thêm
Thiết kế trang sản phẩm: chức năng bổ sung
Khách và thanh toán đã đăng nhập
Có thể giới thiệu chính sách thanh toán theo đó khách hàng có thể thanh toán với tư cách là khách hoặc chỉ người dùng đã đăng nhập . Khách hàng cũng có thể thanh toán với tư cách khách và tùy chọn đăng ký sau để theo dõi đơn hàng của họ, nếu được bật.
Để chọn chính sách, hãy truy cập Trang web ‣ Cấu hình ‣ Cài đặt ‣ Cửa hàng - Quy trình thanh toán . Bạn có thể chọn giữa:
Tùy chọn : cho phép khách thanh toán và sau đó đăng ký từ email xác nhận đơn hàng để theo dõi đơn hàng của họ;
Đã tắt (mua với tư cách khách) : khách hàng chỉ có thể thanh toán với tư cách khách;
Bắt buộc (không có khách thanh toán) : khách hàng chỉ có thể thanh toán nếu họ đã đăng nhập.
Hạn chế truy cập B2B
Nếu bạn muốn hạn chế thanh toán chỉ cho các khách hàng B2B đã chọn , hãy bật Bắt buộc (không có thanh toán của khách) và truy cập Trang web ‣ Thương mại điện tử ‣ Khách hàng . Chọn khách hàng mà bạn muốn cấp quyền truy cập , nhấp vào Hành động ‣ Cấp quyền truy cập cổng thông tin và nhấp vào Cấp quyền truy cập .
Mẹo
Cài đặt dành riêng cho trang web , có nghĩa là bạn có thể thiết lập trang web B2C cho phép khách thanh toán và một trang web khác dành cho khách hàng B2B có đăng nhập bắt buộc .
Ghi chú
Người dùng chỉ có thể có một quyền truy cập cổng cho mỗi email . Họ không thể được cấp quyền truy cập vào hai cổng khác nhau với cùng một địa chỉ email .
Tài khoản khách hàng dùng chung
Nếu bạn bật Tài khoản khách hàng được chia sẻ trong phần Trang web ‣ Cấu hình ‣ Cài đặt ‣ Quyền riêng tư , bạn có thể cho phép hoặc không cho phép truy cập vào tất cả các trang web cho cùng một tài khoản.
phương thức vận chuyển
Tùy thuộc vào chiến lược vận chuyển của mình, bạn có thể lựa chọn sử dụng các phương thức vận chuyển của riêng mình hoặc sử dụng tích hợp với nhà cung cấp dịch vụ vận chuyển hiện có .
Xem thêm
Phương thức vận chuyển riêng
Bạn có thể tạo các phương thức vận chuyển tùy chỉnh của riêng mình và xác định các quy tắc để tính toán chi phí vận chuyển. Để làm như vậy, hãy truy cập Trang web ‣ Cấu hình ‣ Phương thức vận chuyển và chọn một phương thức vận chuyển hiện có hoặc Tạo một phương thức. Khi tạo phương thức giao hàng, bạn có thể chọn giữa Giá cố định , Dựa trên quy tắc và Nhận hàng tại cửa hàng .
Nhận tại cửa hàng
Trước tiên, tính năng Nhận hàng tại cửa hàng phải được bật trong phần cài đặt ( Trang web ‣ Cấu hình ‣ Cài đặt ‣ Phần Vận chuyển) bằng cách chọn Thanh toán tại chỗ & Lấy hàng . Sau khi được bật, bạn có thể chọn và Tùy chỉnh Trang web Nhận hàng . Các trang web chọn có thể dành riêng cho từng trang web nhưng theo mặc định, có sẵn cho tất cả các trang web.
Xem thêm
Làm thế nào để xuất hóa đơn chi phí vận chuyển cho khách hàng?
Làm cách nào để quản lý nhiều kiện hàng cho cùng một đơn giao hàng?
nhà cung cấp vận chuyển
Một giải pháp khác là sử dụng một trong các tích hợp với nhà cung cấp dịch vụ vận chuyển hiện có. Ưu điểm của việc sử dụng tích hợp là chi phí giao hàng được tính toán tự động dựa trên từng đơn đặt hàng cũng như tạo nhãn vận chuyển.
Xem thêm
Làm cách nào để lấy thông tin xác thực của UPS để tích hợp với Odoo?
Làm cách nào để nhận thông tin đăng nhập DHL để tích hợp với Odoo?
trang web sẵn có
Phương thức vận chuyển chỉ có thể được cung cấp trên các trang web cụ thể , nếu muốn. Để làm như vậy, hãy truy cập Trang web ‣ Cấu hình ‣ Cài đặt ‣ Phương thức vận chuyển và chọn phương thức vận chuyển mong muốn . Trong trường Trang web , hãy đặt trang web mà bạn muốn hạn chế phương thức vận chuyển. Để trống trường này để phương pháp có sẵn trên tất cả các trang web.
Phương thức giao hàng khi thanh toán
Khách hàng có thể lựa chọn phương thức vận chuyển khi kết thúc quá trình thanh toán, tại bước Xác nhận đơn hàng .
Cổng thanh toán
Bisfast hỗ trợ vô số nhà cung cấp dịch vụ thanh toán trực tuyến cho trang web của bạn, cho phép khách hàng của bạn thanh toán bằng các phương thức thanh toán ưa thích của họ.
Xem thêm
Cấu hình
Để thiết lập nhà cung cấp dịch vụ thanh toán trên ứng dụng Thương mại điện tử, hãy truy cập Trang web ‣ Cấu hình ‣ Nhà cung cấp dịch vụ thanh toán . Từ đây, Kích hoạt các nhà cung cấp dịch vụ thanh toán mà bạn muốn có trên cửa hàng của mình và định cấu hình chúng theo nhu cầu của bạn.
Ngoài ra, bạn có thể truy cập nhà cung cấp thanh toán qua Trang web ‣ Cấu hình ‣ Cài đặt . Trong phần Mua sắm - Thanh toán , bạn có thể Định cấu hình Ghi nợ Trực tiếp SEPA nếu bạn muốn sử dụng nó, cũng như Xem các nhà cung cấp khác . Nếu bạn sử dụng nhà cung cấp dịch vụ thanh toán Authorize.net , Phương thức chụp thanh toán có thể được định cấu hình trong cùng menu đó.
Nếu bạn đang sử dụng Paypal , bạn cũng có thể bật và định cấu hình nó tại đây.
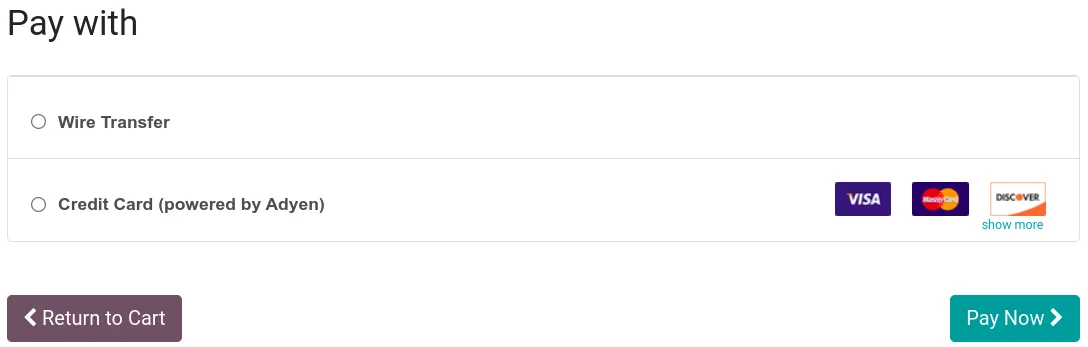
Kiểm tra tùy chọn thanh toán
Sau khi được kích hoạt, khách hàng có thể chọn nhà cung cấp dịch vụ thanh toán mà họ chọn trong quá trình thanh toán , tại bước Xác nhận đơn hàng .

Ví điện tử và thẻ quà tặng
Khi thanh toán, khách hàng có thể thanh toán bằng Ví điện tử hoặc thẻ quà tặng. Để bật những tính năng này, hãy truy cập Trang web ‣ Cấu hình ‣ Cài đặt và trong phần Sản phẩm của Cửa hàng , bật Giảm giá, Khách hàng thân thiết & Thẻ quà tặng .
Sau khi được bật, khách hàng có thể nhập mã thẻ quà tặng hoặc thanh toán bằng Ví điện tử của họ ở bước thanh toán.

Xem thêm
Nhận thanh toán từ khách hàng
Quản lý đơn hàng đã thanh toán với Nhà cung cấp dịch vụ thanh toán
Thời điểm thanh toán được ủy quyền chính thức bởi Nhà cung cấp dịch vụ thanh toán, Odoo sẽ tự động xác nhận đơn đặt hàng, điều này sẽ kích hoạt giao hàng. Và, nếu bạn lập hóa đơn dựa trên số lượng đặt hàng, thì bạn cũng được yêu cầu lập hóa đơn cho đơn đặt hàng.
Chúng ta hãy xem xét kỹ hơn cách quản lý các đơn đặt hàng được thanh toán bằng Nhà cung cấp dịch vụ thanh toán.
Kiểm tra trạng thái thanh toán
Để kiểm tra trạng thái thanh toán, hãy truy cập Trang web ‣ Đơn hàng ‣ Đơn hàng . Sau đó, chỉ cần nhấp vào đơn đặt hàng bạn muốn kiểm tra.
Khi bạn đang ở trang Đơn đặt hàng, bạn sẽ thấy thanh toán được xác nhận bằng ghi chú tự động trong Trò chuyện .

Nếu người dùng quyết định tạo hóa đơn, khoản thanh toán sẽ được đối chiếu trực tiếp. Ghi chú này trong Trò chuyện bao gồm một liên kết đến mục nhập Thanh toán, trong đó có nhiều chi tiết khác nhau về giao dịch, cùng với một liên kết đến Mục nhật ký có liên quan.

Ghi chú
Các thông báo cụ thể được cung cấp cho khách hàng của bạn về mọi trạng thái thanh toán bất cứ khi nào họ được chuyển hướng đến Odoo sau giao dịch. Để chỉnh sửa những tin nhắn này, hãy chuyển đến tab Tin nhắn của phương thức thanh toán.
Tự động tạo hóa đơn theo đơn đặt hàng
Khi đơn hàng được xác nhận, bạn cũng có thể chọn tự động xuất và thanh toán hóa đơn. Tính năng hoàn toàn tự động này được thiết kế cho các doanh nghiệp lập hóa đơn cho các đơn đặt hàng ngay lập tức.
Thực hiện tự động tạo hóa đơn theo đơn đặt hàng:
Truy cập Trang web ‣ Cấu hình ‣ Cài đặt ‣ Lập hóa đơn .
Sau đó, bên dưới tùy chọn Chính sách lập hóa đơn , hãy chọn Hóa đơn cho những gì được đặt hàng .
Sau đó kích hoạt Hóa đơn tự động và Lưu .

Chụp thanh toán sau khi giao hàng
Nếu nhà cung cấp xử lý thanh toán được định cấu hình để ghi lại số tiền theo cách thủ công, thì đơn đặt hàng sẽ được xác nhận nhưng số tiền sẽ bị giữ lại. Sau khi giao hàng được xử lý, bạn có thể nắm bắt khoản thanh toán từ Đơn đặt hàng liên quan.
Xem thêm
Nhà cung cấp thanh toán (thẻ tín dụng, thanh toán trực tuyến)
Nhà cung cấp dịch vụ thanh toán: Giữ thẻ
Cách khách hàng có thể truy cập vào tài khoản khách hàng của họKhách hàng của bạn chưa bao giờ dễ dàng truy cập vào tài khoản khách hàng của họ. Hãy quên đi vô số hình thức đăng ký, Odoo giúp việc này trở nên dễ dàng như ABC. Họ được đề nghị đăng ký (tên, email, mật khẩu) khi đơn hàng được đặt chứ không phải trước đó. Thật vậy, không có gì khó chịu hơn là trải qua quá trình đăng ký trước khi mua thứ gì đó.
Đăng ký
Lời mời đăng ký xuất hiện khi khách hàng muốn hình dung đơn hàng từ email xác nhận đơn hàng.

Tài khoản khách hàng
Sau khi đăng nhập, khách hàng sẽ truy cập vào tài khoản bằng cách nhấp vào Tài khoản của tôi trong menu thả xuống đăng nhập.

Ở đó họ tìm thấy tất cả lịch sử của họ. Địa chỉ chính (thanh toán) cũng có thể được sửa đổi.

Ghi chú
Nếu khách hàng được đặt làm liên hệ của một công ty trong sổ địa chỉ của bạn, họ sẽ thấy tất cả các tài liệu mà khách hàng thuộc về công ty này.

To install this Web App in your iPhone/iPad press
![]() and then Add to Home Screen.
and then Add to Home Screen.
